-
[flutter + firebase auth] 플러터 + 파이어베이스 로그인 연동 <설정편> part-1개발일지/flutter 2021. 1. 12. 19:00

안녕하세요 개발하는 남자 개남입니다.
이번 플러터 포스팅 3번째 다뤄볼 주제는 정말 플러터개발하면서 빠질 수 없지만 말도 많고 탈도 많고 삽질도 많은 파이어베이스 로그인 연동에 대해서 알아보고자 합니다. 매번 할때마다 플러터 버전이나 파이어베이스 버전에 따라 의존성 충돌이라던지 ;; 여러 알 수 없는 변수로 인해 삽질을 많이 해왔었습니다. (저만 경험한 일 일까요? ㅎㅎ)

더이상 삽질을 하지 않게 하기 위해서 혹, 연동에 도움이 필요하신분들에게 조금이나마 도움이 되고자 이렇게 포스팅 합니다.
(사실 다음번 또 삽질을 하게될 미래의 나를 위해 작성하는 것입니다. )
플러터 + 파이어베이스 로그인 연동 그 첫번째! 파이어베이스 설정
가장먼저 프로젝트 생성부터 해보자 간단하게 터미널로 flutter 명령어로 생성하자
flutter create --org <만들어줄 패키지명 ex) com.sns.login> <프로젝트 명>프로젝트가 생성되면 바로 파이어베이스 프로젝트 만들기로 넘어가자 ~!
파이어베이스 프로젝트 생성
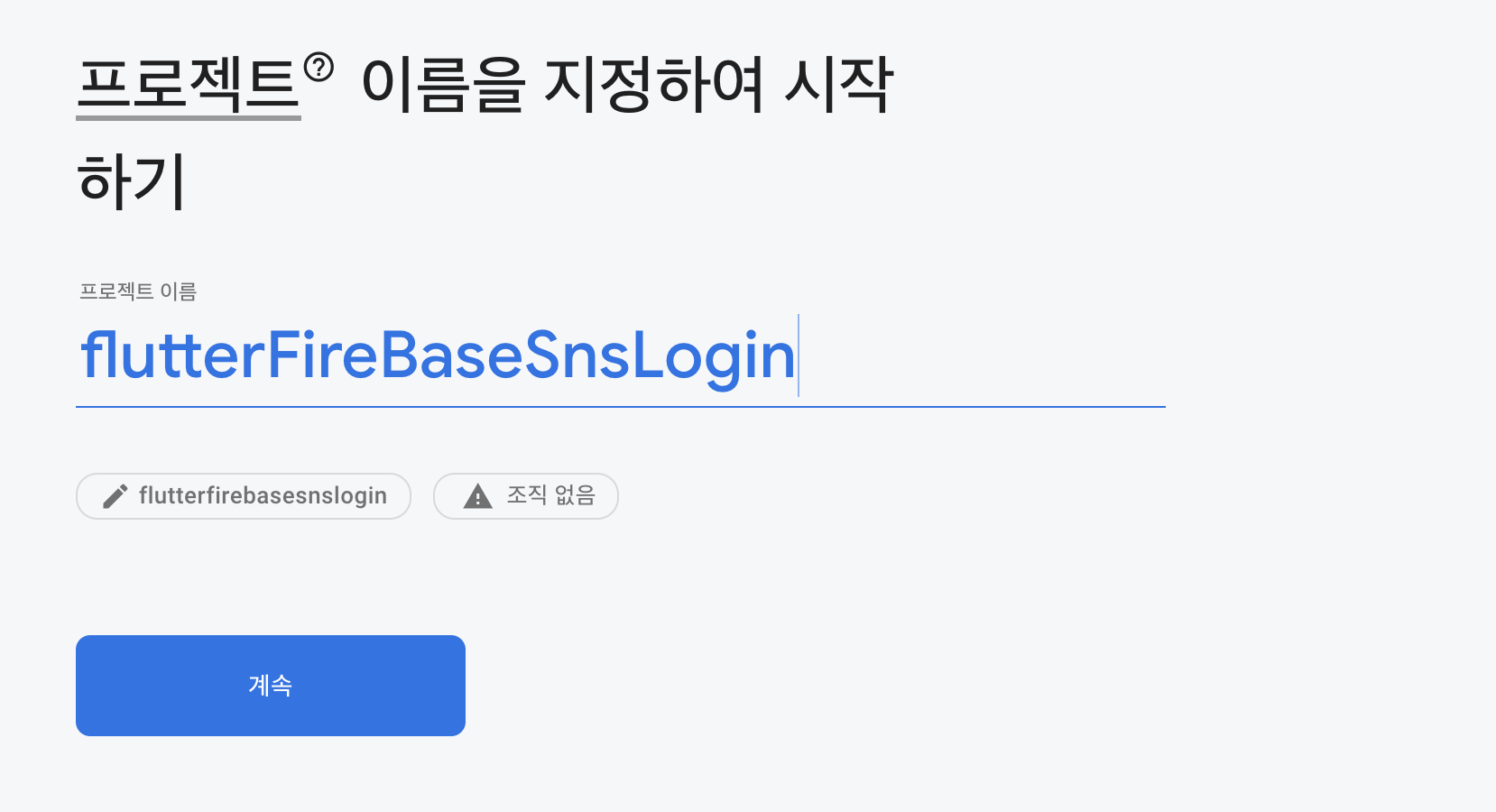
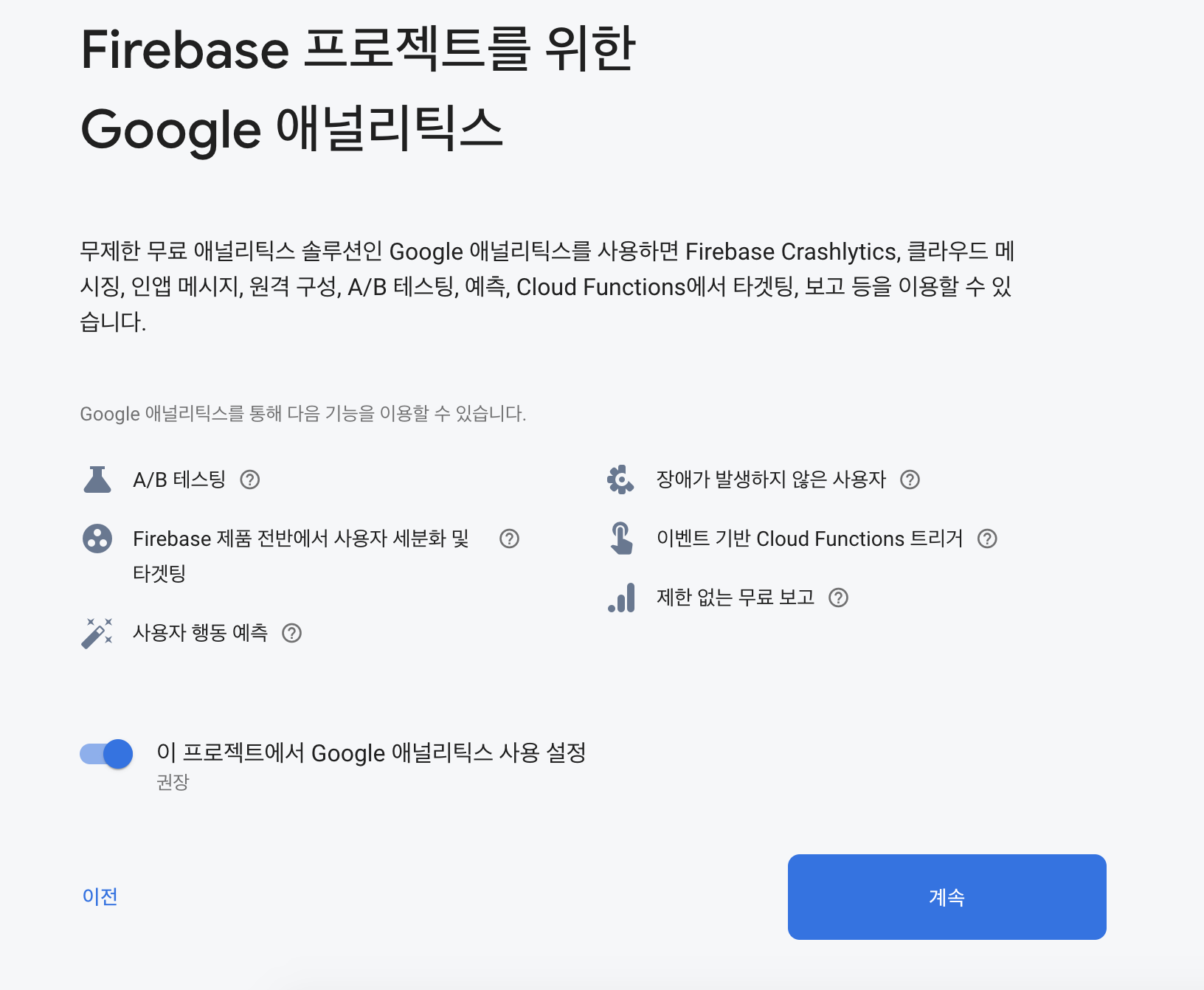
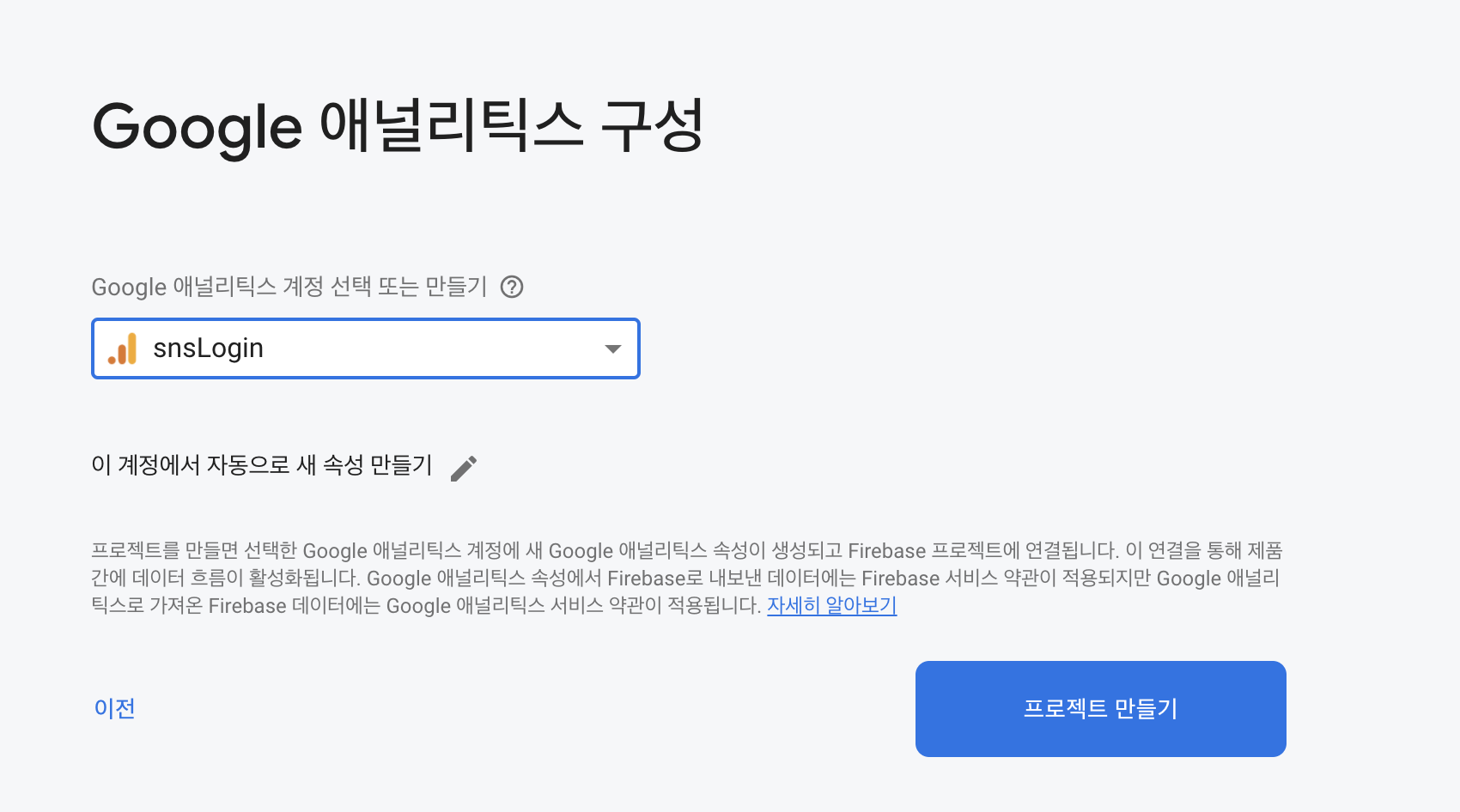
파이어베이스 콘솔 접속후 플젝생성
프로젝트 생성은 정말 간단하다 원하는 이름만 넣어주고 다음다음 해주면 끝



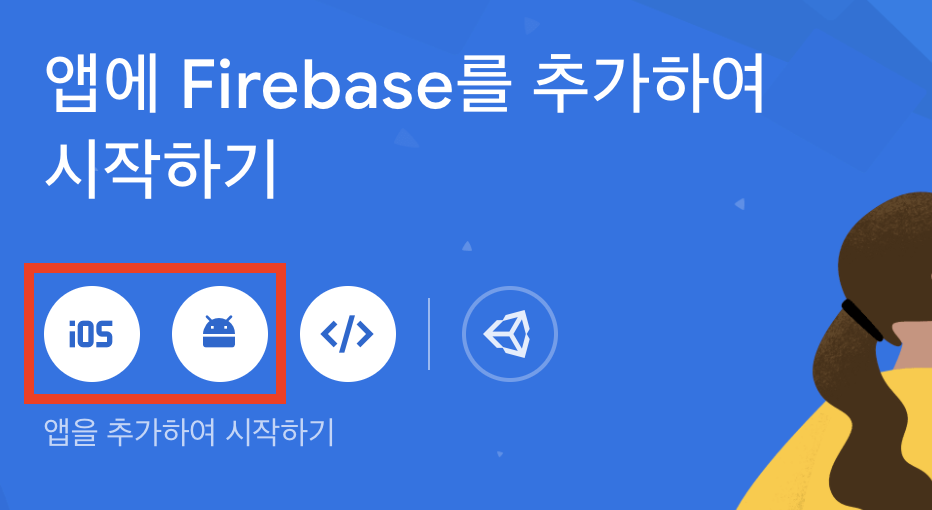
프로젝트 만들기가 완료가 되면 화면 중앙에 다음과 같이 앱을 추가 할 수 있는 버튼이 활성화 된다.
왼쪽부터 ( apple , android ,web | unity 3d ) 가 되겠다.
그중 ios , android를 설정할 것이다.

IOS 앱추가
첫째로 iOS 설정부터 해보자 (iOS 버튼 클릭)

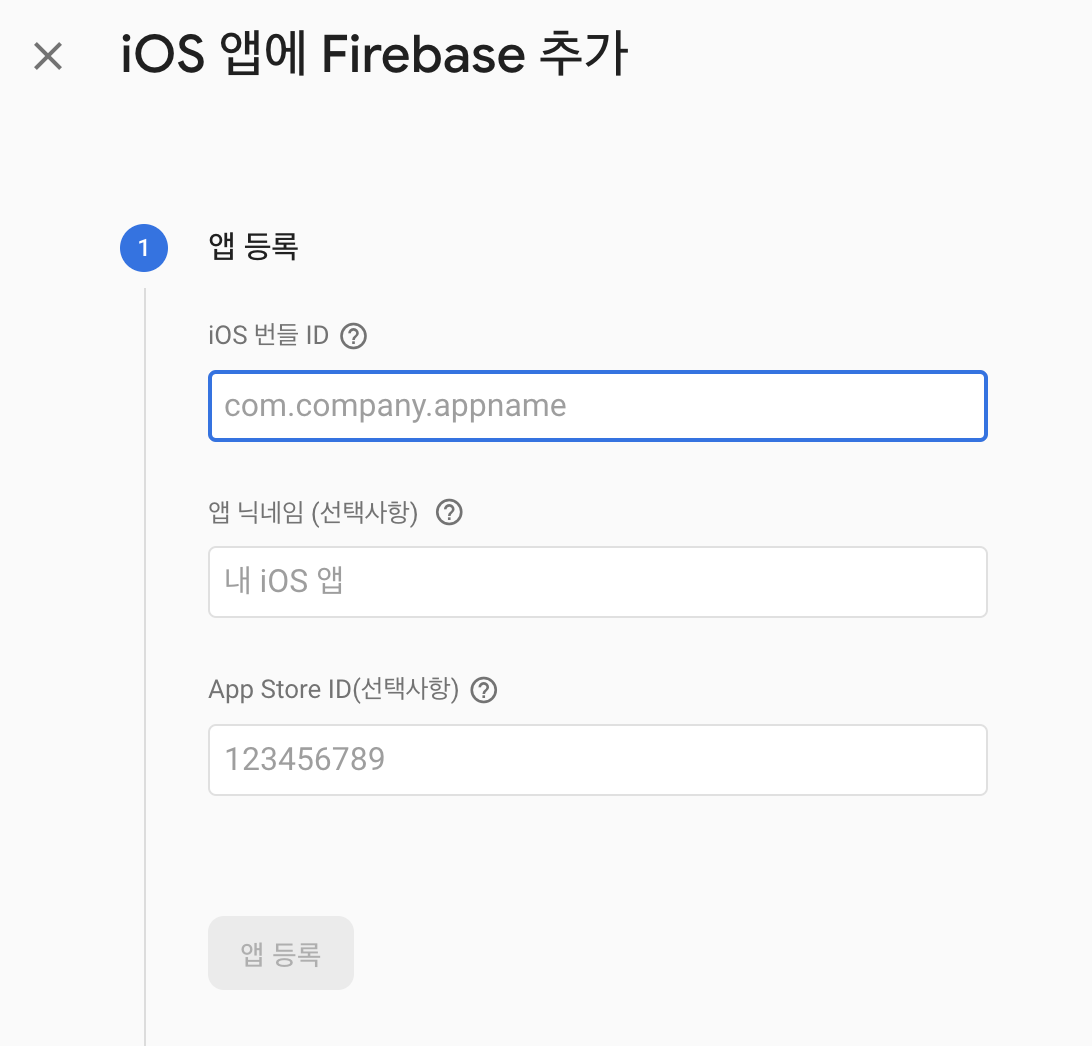
첫번째 iOS 번들 ID만 입력해주면 된다.
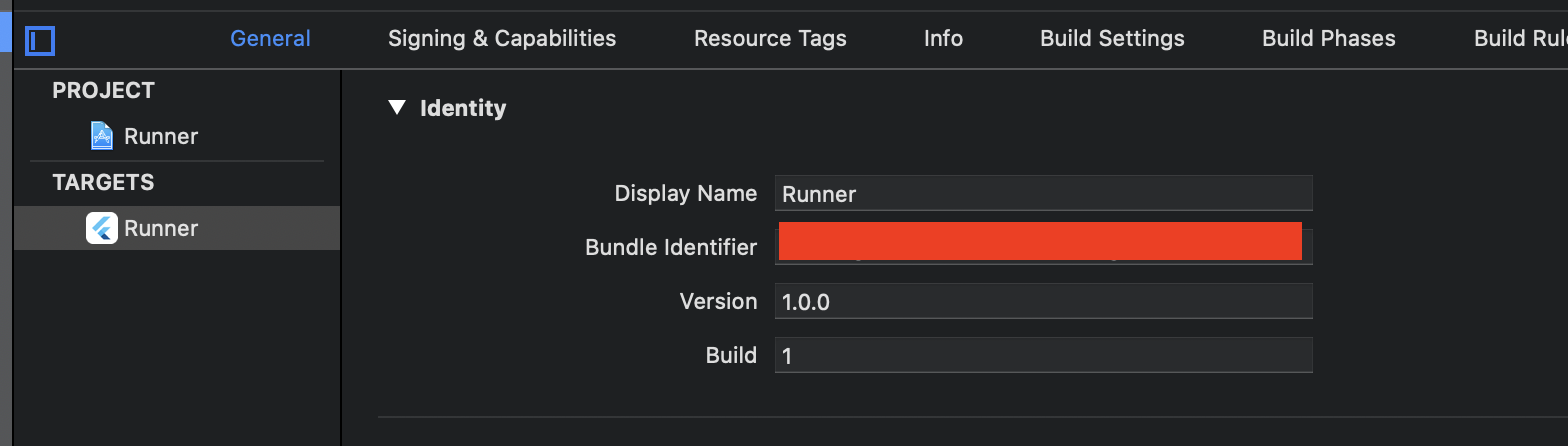
iOS 번들 ID는 확인을 위해 Xcode 로 프로젝트를 열어보자

Bundle Identifier 부분을 복사해서 넣어주면 된다.
앱 등록 버튼 클릭하면

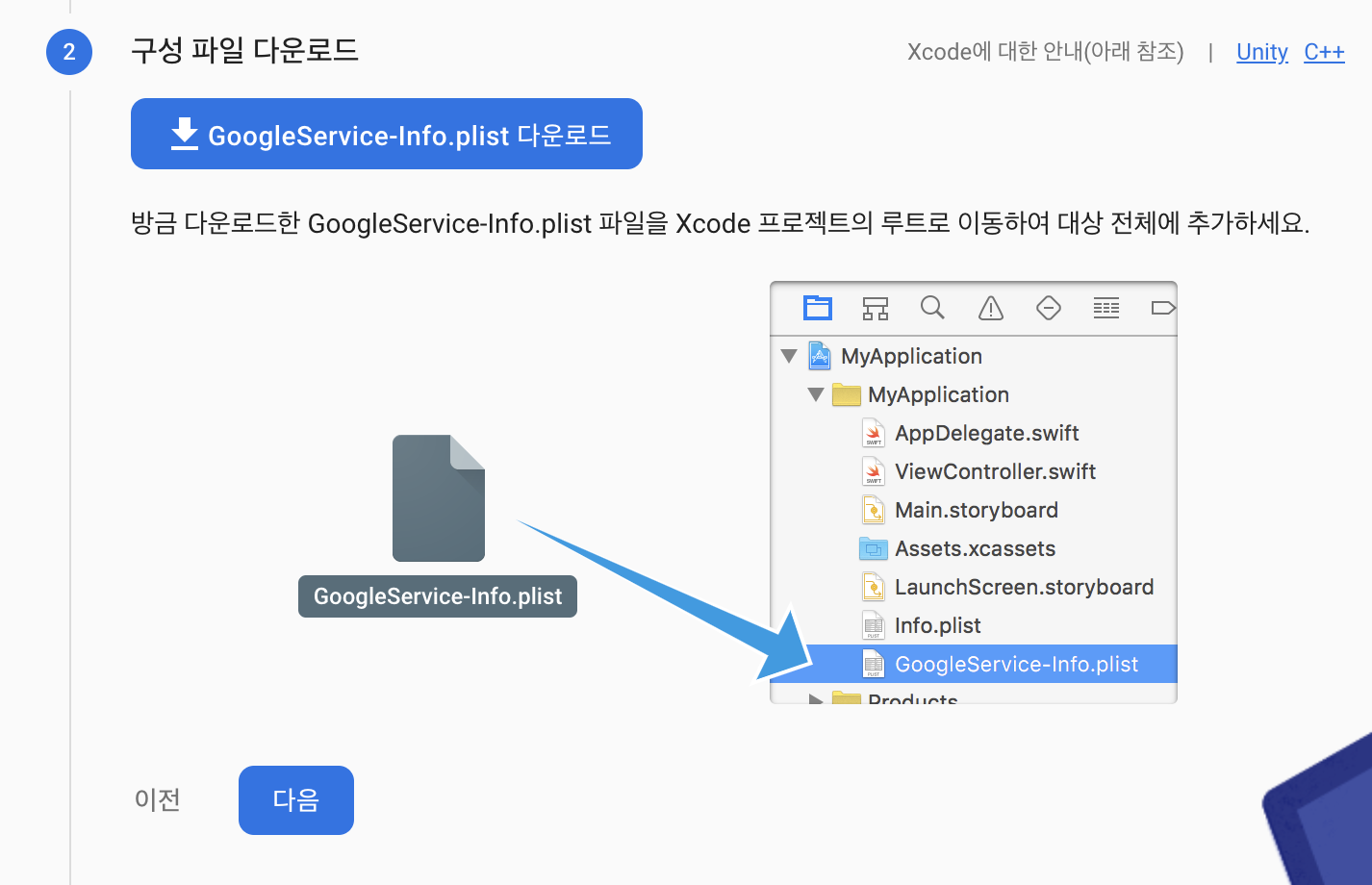
GoogleService-Info.plist 파일을 받아서 Xcode 프로젝트 에 추가 하라고 친절하게 위치까지 설명한다.
하지만 막상 Xcode 로 열어보면 어디가 어딘지 헷갈릴 수 있다.
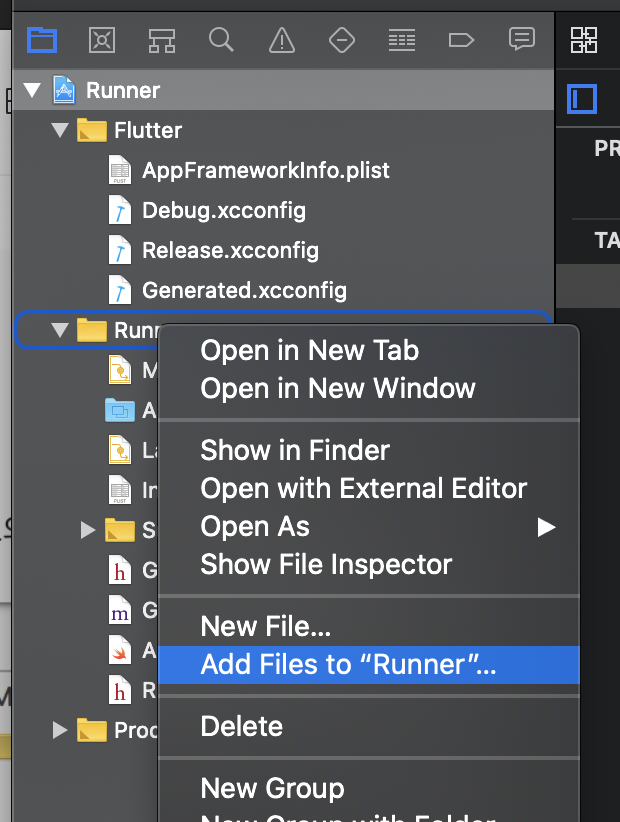
다음과 같은 위치에서 파일 추가 메뉴(Add Files to "Runner")를 선택한다.


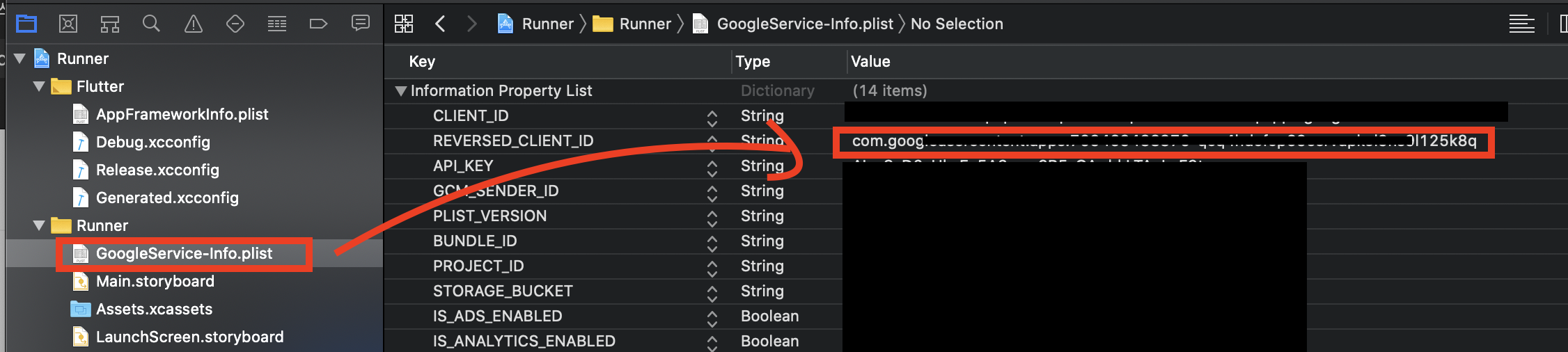
추가하고 GoogleService-Info.plist 파일을 클릭해보자

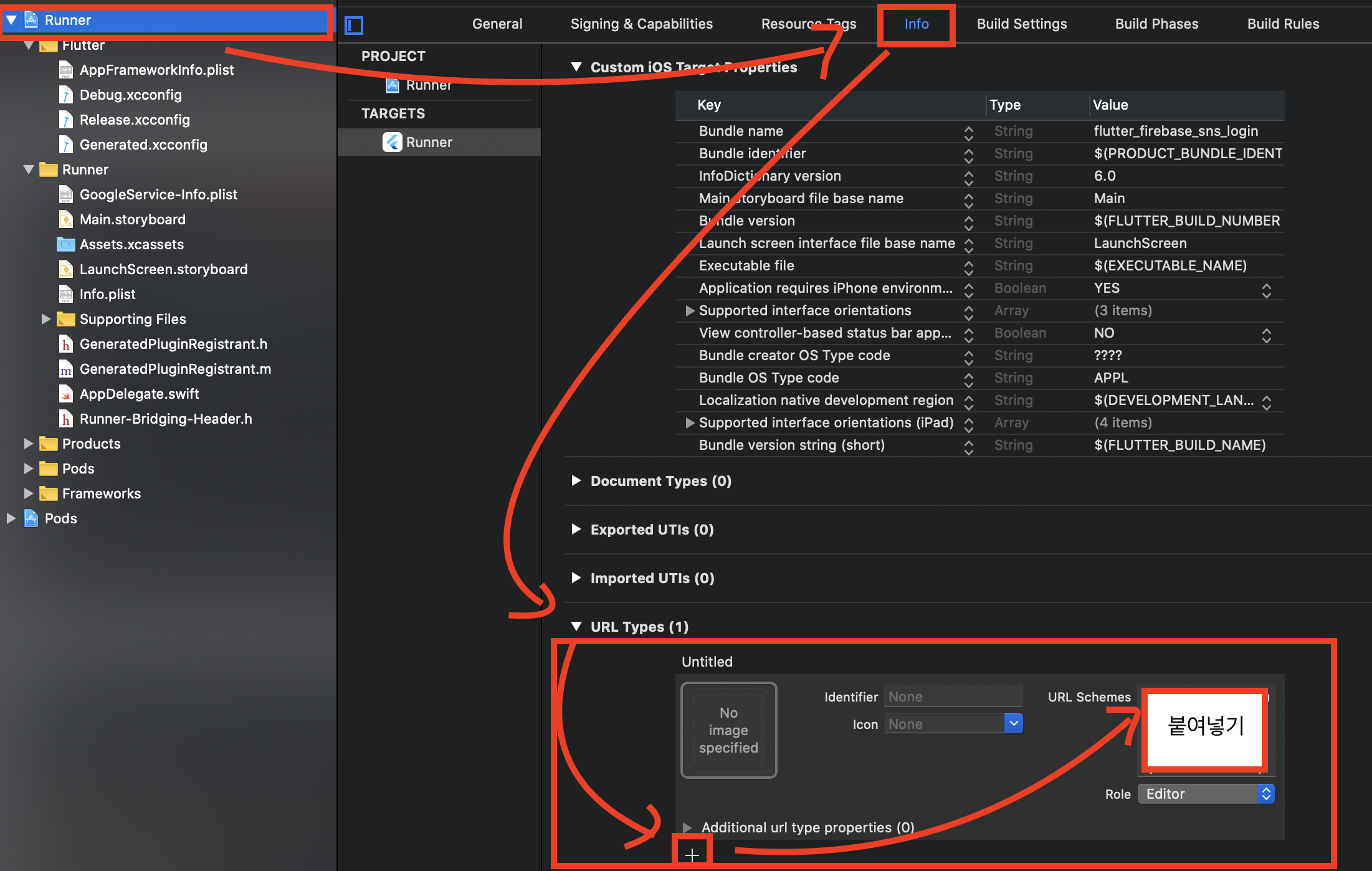
REVERSED_CLIENT_ID 를 복사해주고 다음 위치에 붙여 놓자

여기까지 해줬다면 이제 다시 콘솔로 넘어와서 다음 다음 다음으로 넘겨준다
다른소스 볼 필요 없다.

콘솔 이동으로 완료 시켜준다.
그럼 IOS 앱이 추가 된 것을 확인 할 수 있다.
안드로이드 앱추가
다음으로 안드로이드 앱을 추가 해보자

추가된 iOS 앱 옆에 앱 추가 버튼으로 앱을 추가 하자

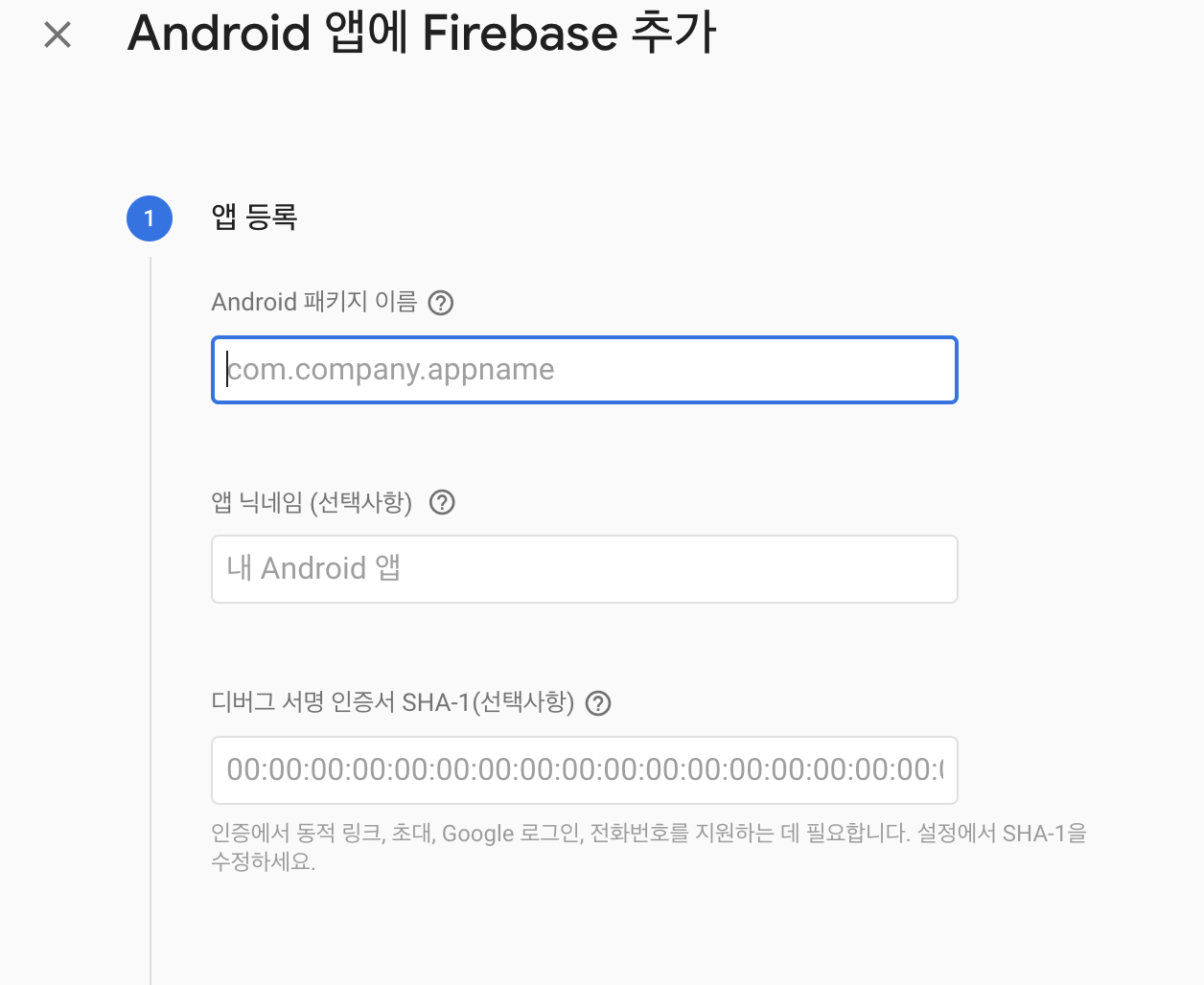
첫 번째 패키지 이름은 프로젝트 내의 android 폴더 > app 폴더 > build.gradle 파일을 열어서 applicationId 를 찾아서 패키지 명을 넣어주면 된다.
그다음 디버그 서명 인증서 SHA-1등록을 해줘야 한다.
방법은 물음표 부분을 마우스 올리면 나오는 방법대로 하면 되지만 사용한 방법을 적어보겠다.
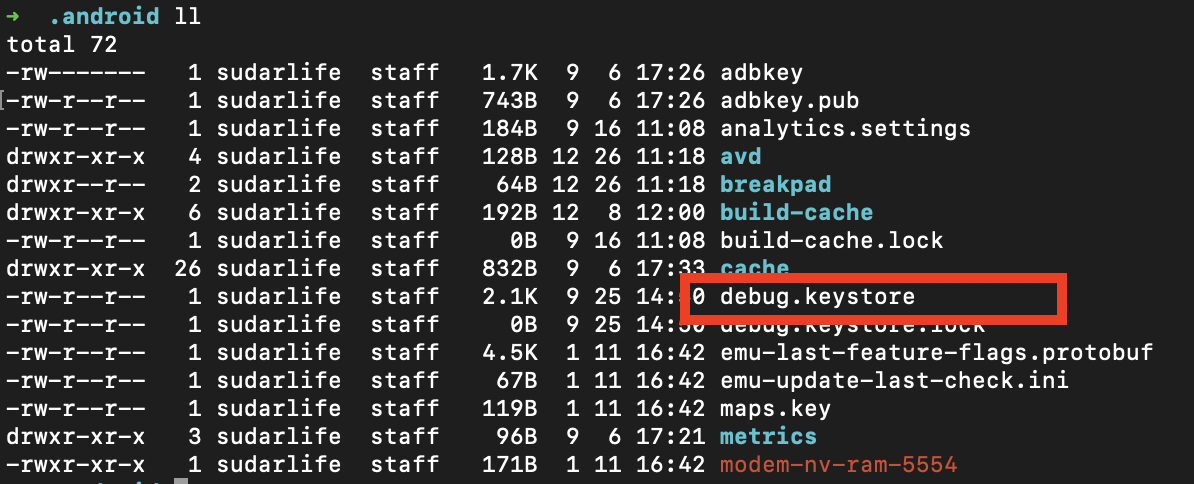
보통 플러터 프로젝트를 위해 이것저것 설치한것중 자기도 모르게 home 위치에 .android 가 있는 것을 발견 할 수 있다.
.android 폴더 내의 debug.keystore를 이용해 디버그 서명 인증서를 만들어 줄것이다.

자바가 설치 된상태라면 keytool 를 사용가능 한 상태일 것이고 만일 keytool 명령이 작동하지 않는다면 자바부터 설치하고 와야 한다.
keytool 이 된다는 가정으로 진행하겠다.
mac 기준
keytool -list -v -alias androiddebugkey -keystore ~/.android/debug.keystorewindow기준 (%USERPROFILE% 은 사용자 위치의 파일 경로를 뜻한다. 즉 개별적으로 다 다르기때문에 저 변수 명에 알맞는 경로를 넣어주라는 뜻이다.)
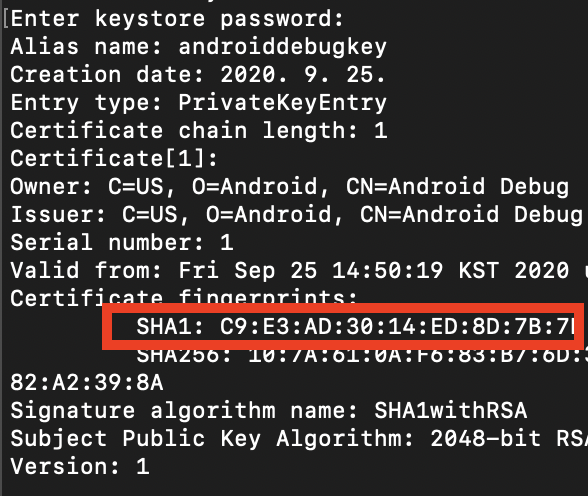
keytool -list -v -alias androiddebugkey -keystore %USERPROFILE%\.android\debug.keystore위 명령어를 입력하고 엔터를 입력하면 갑자기 나도 모르는 비밀번호를 묻는다.
당황하지 말고 그냥 android 라고 입력하고 엔터치면된다.

fingerprints 로 SH1 값을 보여준다 해당 내용을 복사하여 파이어베이스 콘솔로 넘어와 [디버그 서명 인증서 SHA-1] 에 넣어주면 된다.
iOS때와 같이 google-services.json파일을 다운로드 하고 다음과 같은 위치로 파일을 넣어주라고 한다.
이것은 어렵지 않으니 그대로 해주면 된다.

다음을 눌러주게 되면 다소 복잡해 보이는 화면이 나오는데 당황하지 말고 잘 읽어보면 간단하다.
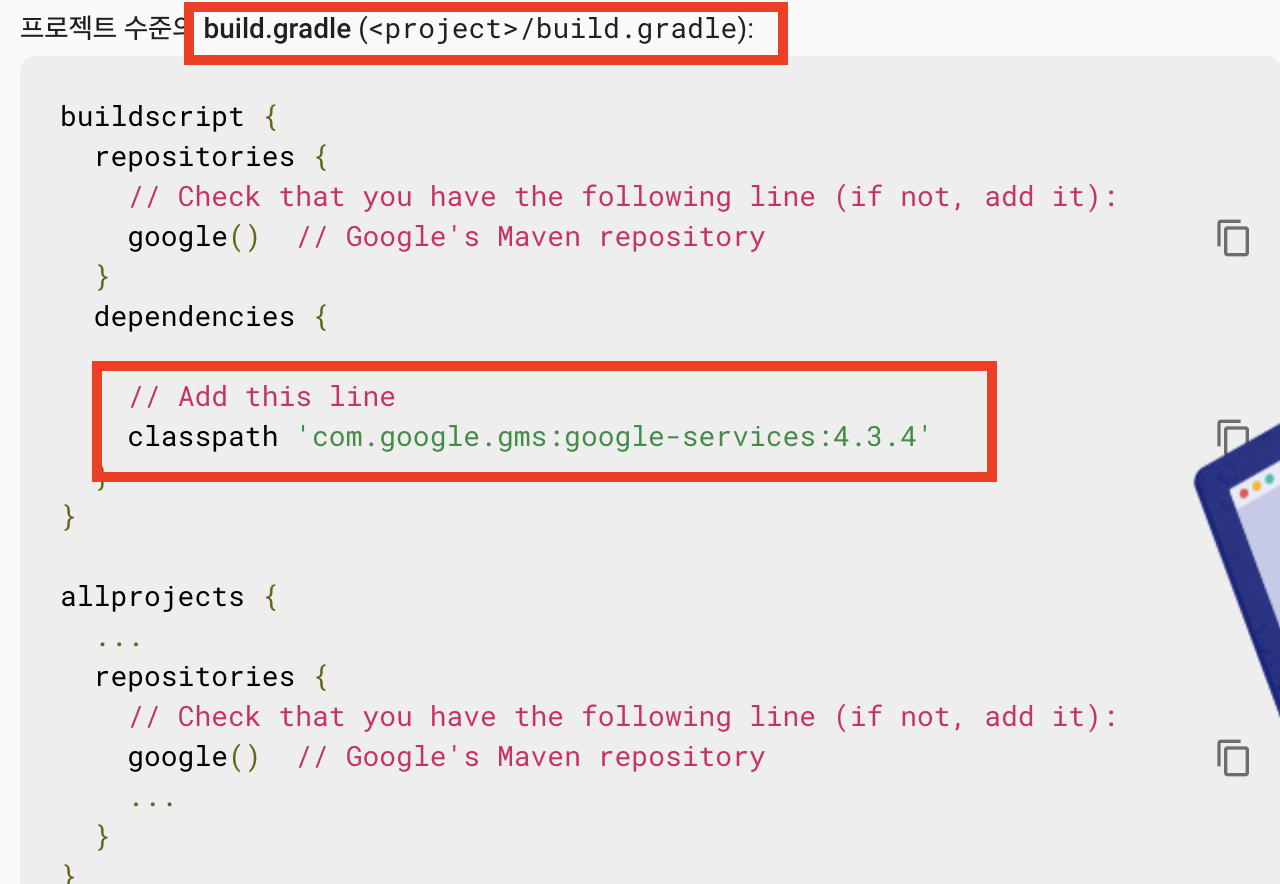
프로젝트 수준의 build.gradle 파일을 열어서 buildscript > dependencies 에 google-services:4.3.4
를 추가 해주면 된다.

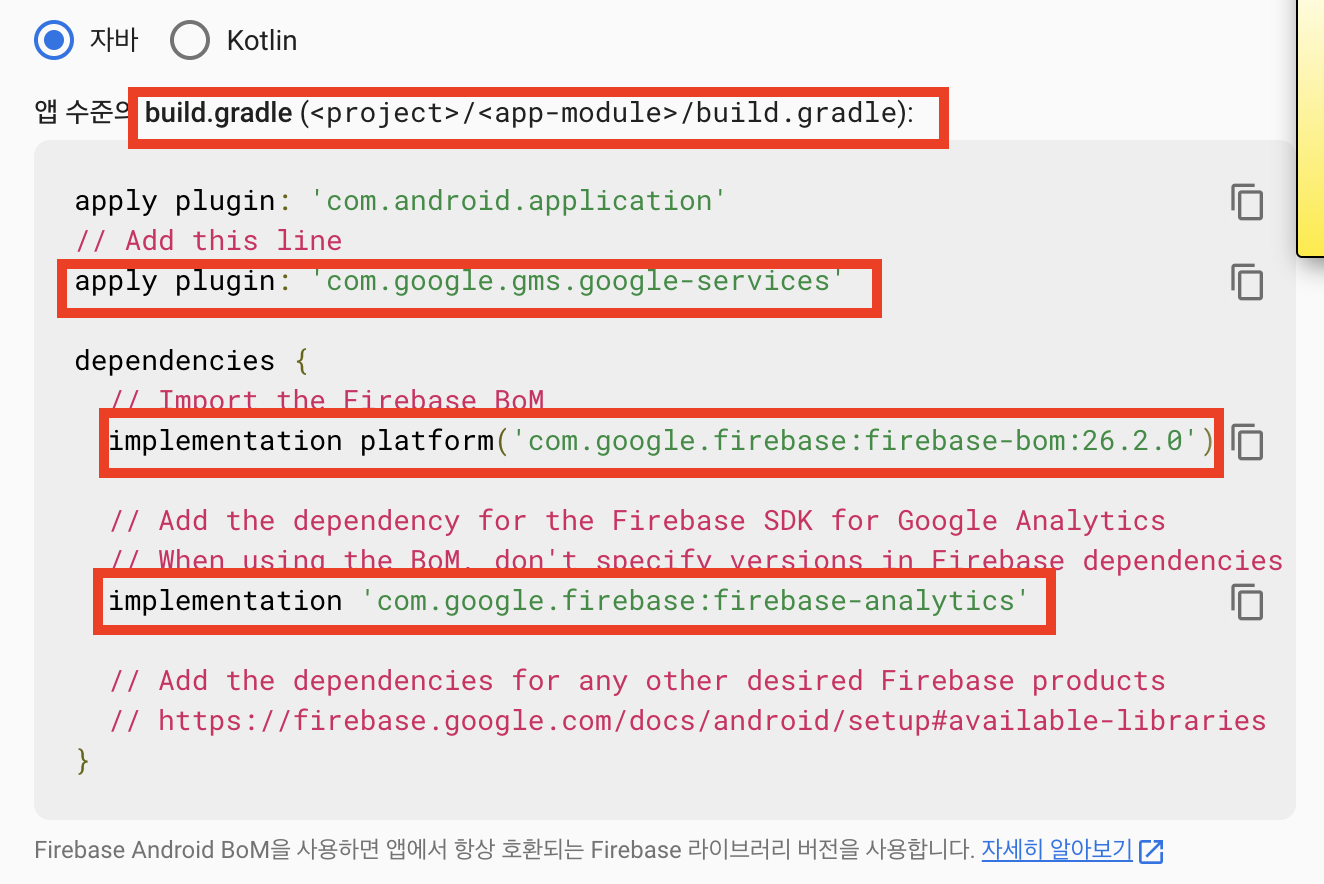
그다음 앱 수준의 build.gradle 파일을 열어서 추가 해주자

그다음 가장 중요한 부분 두가지를 더 추가 해 줘야 한다.
이걸 해주지 않으면 오류로 당황하게 되고 삽질의 시작을 하게 된다.
앱 수준의 build.gradle 파일에서

defaultConfig 부분에 multiDexEnabled 를 true 로 설정하자
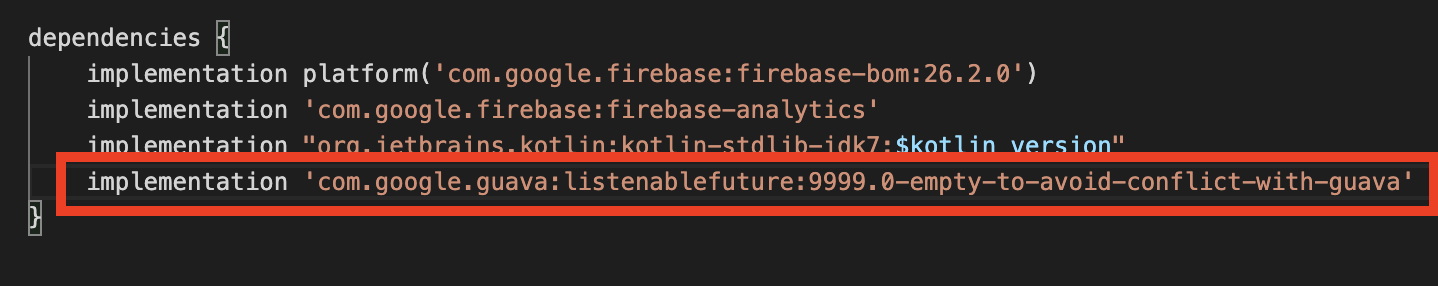
그리고 마지막으로 dependencies에 하나더 추가 해주자
implementation 'com.google.guava:listenablefuture:9999.0-empty-to-avoid-conflict-with-guava'
자 파이어베이스 콘솔에 진행중이던 다음을 눌러주자

자 이제 프로젝트 소스 셋팅으로 넘어가보자.
가장먼저 firebase를 사용하기 위한 기본이 되는 라이브러리 core 를 추가 해줘야 한다.
작성 기준으로 firebase_core 최신 버전은 0.5.3입니다.
firebase_core | Flutter Package
Flutter plugin for Firebase Core, enabling connecting to multiple Firebase apps.
pub.dev
dependencies: flutter: sdk: flutter firebase_core: "0.5.3"firebase 를 initalizeApp 을 해줘야 그 이후부터 firebase 관련 라이브러리나 , 함수등에 접근이 가능해진다.
앱에 상위 widget 에 firebase initalize 를 시켜주자. init 방법중에 FutureBuilder를 사용했다.
여기서 말하는 상위 widget 은 원하는 위치를 선정해주면 되나.
필자는 app이라는 상위 widget을 사용했다.
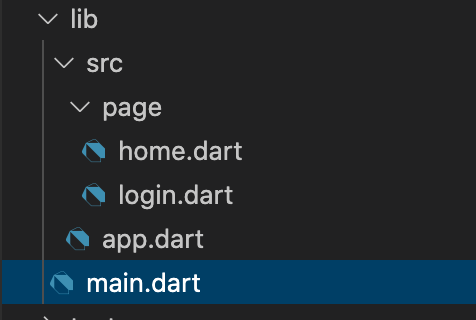
기본적인 파일 구조는 다음과 같다.

main.dart 는 기존 소스 그대로를 사용했으며 home : 에 App Widget 을 선언했다.
app.dart 파일 역시 stateless 이며 아래 소스는 build 부분을 옮겨 온것이다.
return FutureBuilder( future: Firebase.initializeApp(), builder: (context, snapshot) { if (snapshot.hasError) { return Center( child: Text("firebase load fail"), ); } if (snapshot.connectionState == ConnectionState.done) { return Home(); } return CircularProgressIndicator(); }, );Firebase.initializeApp() 해주고 connectionState.done 이 되면 파이어베이스를 사용 할 준비가 된 것이므로 Home 위젯으로 넘겨준다.
Home 위젯에서 firebase_auth를 통해 인증 상태에 따라 route 역할을 해줄 것이다.
여기서 필요한 라이브러리 firebase_auth를 pub.dev에서 가져와 pubspec.yml 파일에 등록해준다.
작성 기준으로 firebase_auth 최신 버전은 0.18.4+1입니다.
firebase_auth | Flutter Package
Flutter plugin for Firebase Auth, enabling Android and iOS authentication using passwords, phone numbers and identity providers like Google, Facebook and Twitter.
pub.dev
firebase_auth: ^0.18.4+1firebase init이 완료된 시점 에서 Home()을 생성해 줬기때문에 home.dart 파일에서 다음 프로세스를 처리 한다.
FirebaseAuth.instance.authStateChanges() Stream 을 통해 user 로그인 상태값을 구독을 할 것이다.
그리고 그 상태가 변경될 때마다 알맞는 액션을 ? 알맞은 page로 이동 처리를 시켜줄 것이다.
return Scaffold( body: StreamBuilder( stream: FirebaseAuth.instance.authStateChanges(), builder: (BuildContext context, AsyncSnapshot<User> snapshot) { if (snapshot.data == null) { return LoginWidget(); } else { return Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: [ Text("${snapshot.data.displayName}님 환영합니다."), FlatButton( color: Colors.grey.withOpacity(0.3), onPressed: () { FirebaseAuth.instance.signOut(); }, child: Text("로그아웃"), ), ], ), ); } }, ), );FirebaseAuth.instance.authStateChanges() 를 구독하면 상태변화에 따라 snapshot 으로 User라는 객체가 넘어오는데
이곳에서 User가 null 이면 login이 되지 않았거나 사용자가 로그아웃을 한 경우이기때문에 Login 페이지 Widget으로 돌려준다.
User 데이터가 있다면 로그인 한 상태이기때문에 User 객체에서 displayName 값을 화면에 출력해 보았다.
여기까지 파이어베이스 로그인 연동을 위한 설정 단계라고 보면 되겠다.
다음부터 구글 로그인을 시작으로 진행해 보겠다.
'개발일지 > flutter' 카테고리의 다른 글
[flutter + firebase auth] 플러터 + 파이어베이스 로그인 연동 <apple 로그인> part-4 (5) 2021.01.17 [flutter + firebase auth] 플러터 + 파이어베이스 로그인 연동 <facebook 로그인> part-3 (2) 2021.01.15 [flutter + firebase auth] 플러터 + 파이어베이스 로그인 연동 <구글로그인> part-2 (3) 2021.01.13 [Flutter / 플러터] BloC 패턴이 있는데 왜? Provider 를 써야 할까? (4) 2021.01.08 Bloc 패턴이 무엇이고, 왜 사용하는 것일까? (2) 2021.01.08