-
[flutter + firebase auth] 플러터 + 파이어베이스 로그인 연동 <apple 로그인> part-4개발일지/flutter 2021. 1. 17. 19:00
안녕하세요 개발하는 남자 개남입니다.
지난 포스팅에는 페이스북 로그인을 알아봤는데요
오늘은 애플 로그인을 적용해보겠습니다.
2020년 중순? 쯤부터 앱에 sns 로그인 적용한 앱은 apple 로그인을 적용해야 apple 심사를 통과할 수 있게 되었습니다.
그래서 저 역시 맨붕에 빠져서 부랴부랴 적용한 경험이 있고 적용할 때마다 다른 로그인에 비해 설정할 것도 많고
삽질도 많이 경험했던 기억이 있네요
사족이 길었네요 ^^;;
포스팅 시작합니다.

애플 로그인을 구현하기 위해서 3가지를 지원해야 합니다.
첫번째 안드로이드에서 애플 로그인을 하기 위해 웹 로그인을 처리해야 합니다.
두 번째 iOS 13 버전 이상은 Sign In with Apple를 통해 로그인 처리해야 합니다.
세 번째 iOS 13 이하 버전에서는 Sign In with Apple 이 지원되지 않기 때문에 웹 로그인 처리를 진행되어야 합니다.
이 세가지 중에 가장 먼저 두 번째인 iOS 13 버전 이상을 위한 Sign In with Apple 로그인을 구현해보겠습니다.
iOS 13버전 이상을 위한 Sign In with Apple 로그인
우선 앱을 애플 개발자 콘솔에 자격증명을 등록해야 합니다.
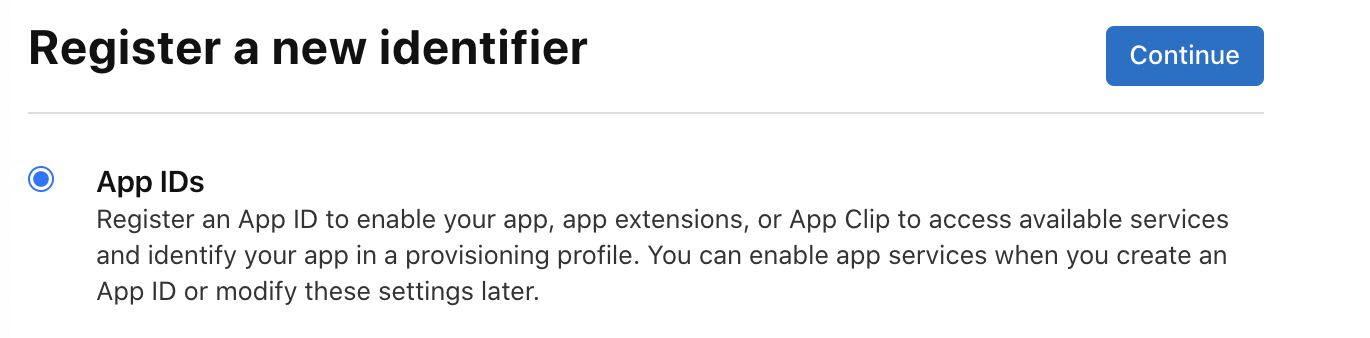
앱 자격정명 등록하러 가기 < 이곳에서 App IDs를 만들어 줍니다.


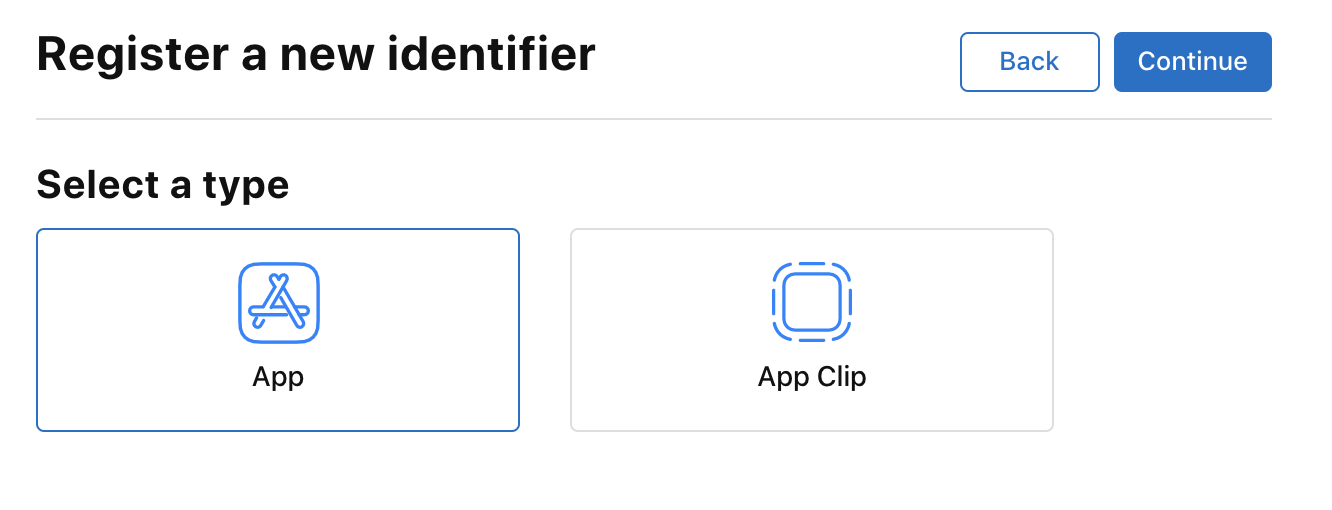
앱 타입으로 선택하여 계속하기 버튼 클릭
여러 가지 기능을 선택할 수 있는 목록에서
Sign In with Apple을 선택해줍니다. 옆에 Edit 버튼이 활성화되지만 그냥 패스하자
상단에 설명란과 Bundle ID를 생성합니다.
설명란엔 앱에 대한 간단 설명을 넣어주시면 되고
Bundle ID는 앱에 Bundle ID 를 넣어주면 된다.
다음을 눌러서 등록을 완료 해주자
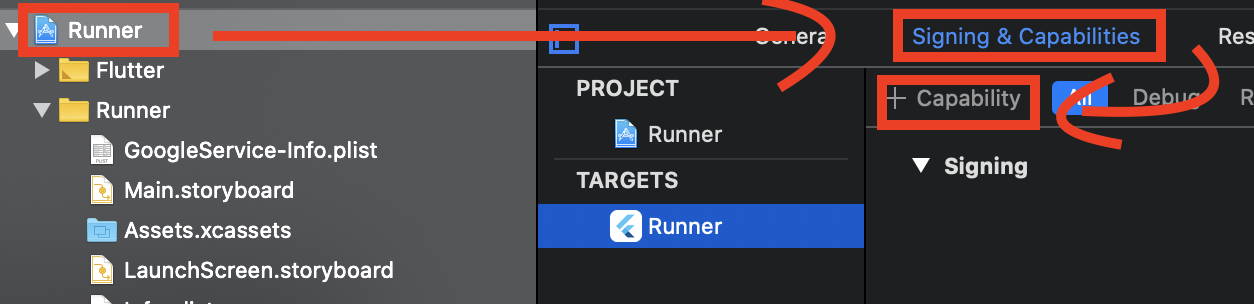
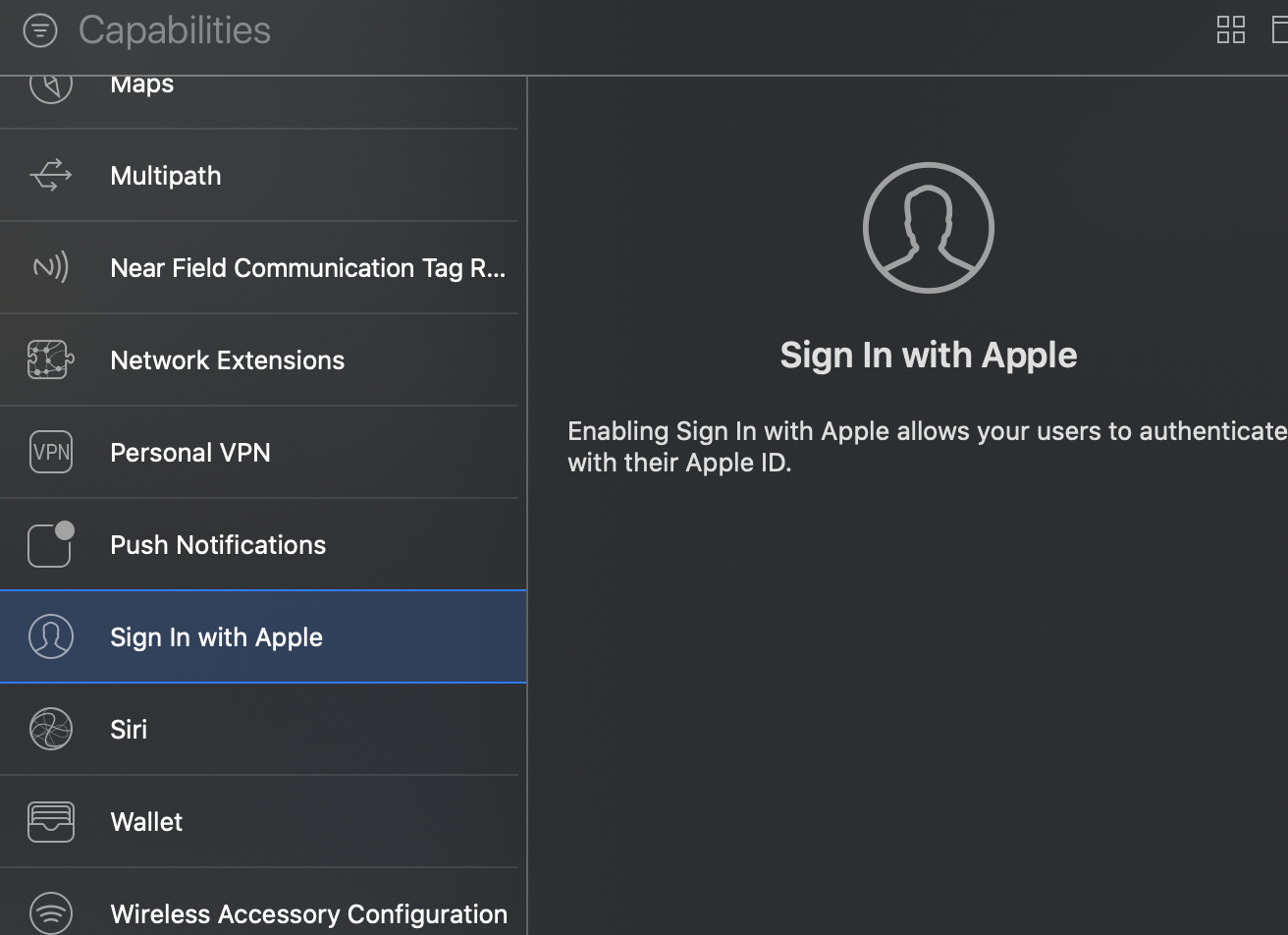
자 그다음 Xcode로 와서 앱에 Capability에서 Sign In with Apple을 추가 해주자
Runner > Signing & Capabilites > +Capability


Sign In with Apple 추가 해줍니다.
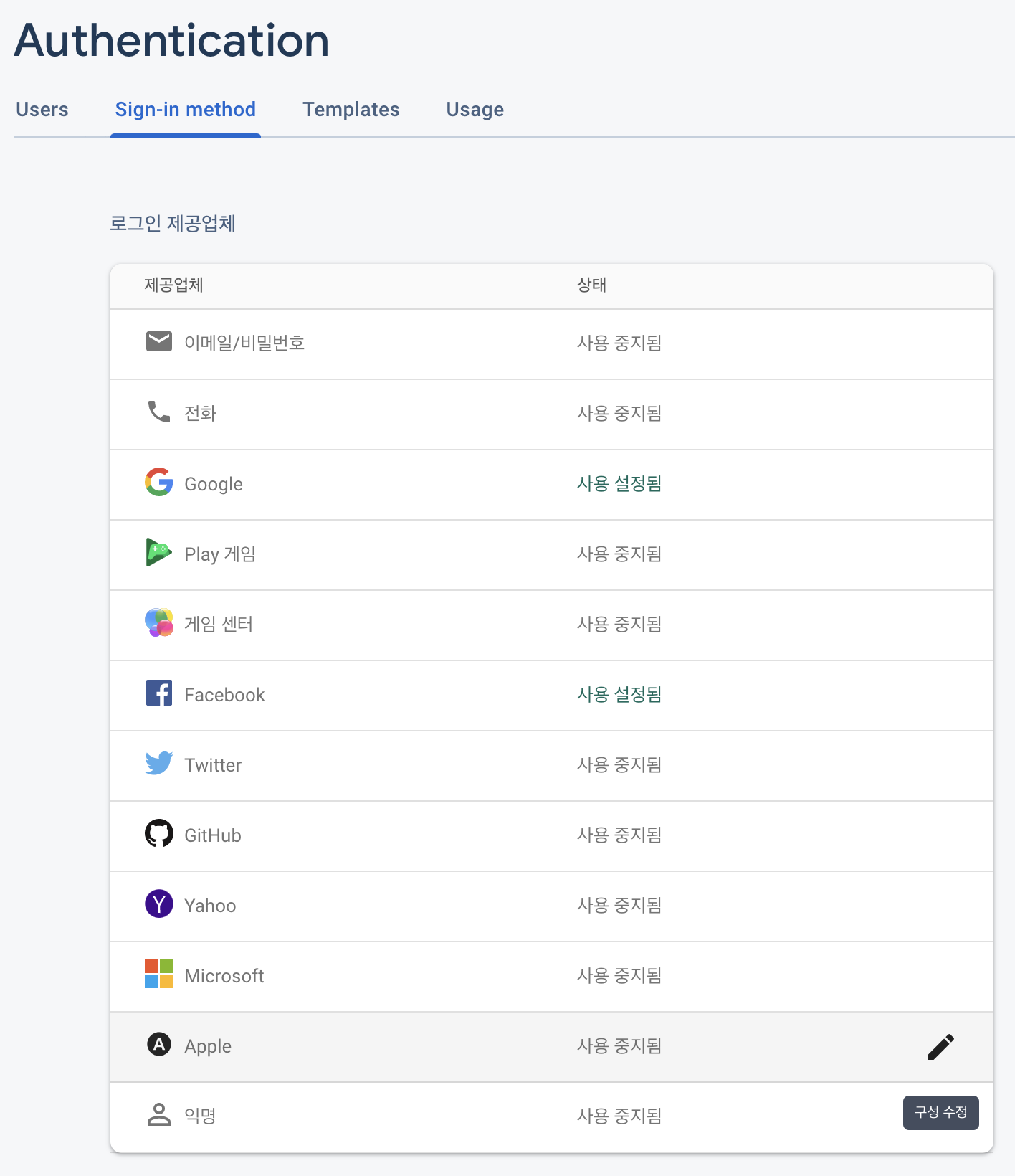
자 이제 파이어 베이스 콘솔로 애플 로그인을 활성화시켜주자

iOS 13 이상 버전의 로그인은 그냥 아무 설정 없이 활성화만 시켜주고 완료를 해주면 된다.
자 이제 소스 코드로 들어가 보자
플러터의 애플 로그인을 위한 라이브러리는 sign_in_with_apple를 사용할 것이다.
pubspec.yaml 파일에 추가 해주자.
sign_in_with_apple: ^2.5.4지난번 구글 로그인과 페이스북 로그인을 구현했던 login.dart 파일로 이동하여
하단부에 애플 로그인을 추가로 넣어주도록 하자
FlatButton( color: Colors.grey.withOpacity(0.3), onPressed: signInWithApple, child: Text("Apple Login"), ),이제 로그인 버튼 클릭 시 로그인 진행을 위한 로직을 추가 하자
Future<UserCredential> signInWithApple() async { final appleCredential = await SignInWithApple.getAppleIDCredential( scopes: [ AppleIDAuthorizationScopes.email, AppleIDAuthorizationScopes.fullName, ], ); final oauthCredential = OAuthProvider("apple.com").credential( idToken: appleCredential.identityToken, accessToken: appleCredential.authorizationCode, ); return await FirebaseAuth.instance.signInWithCredential(oauthCredential); }로그인 버튼을 눌러서 실행해보자

이로써 첫 번째의 iOS 13 버전 이상의 앱들에게 애플 로그인을 지원할 수 있게 됐다.
안드로이드에서 애플 로그인
여기서부터 다소 복잡해질 수 있지만 다행히 pub.dev에 sign_in_with_apple의 안드로이드를 위해 서버 파트 부분도 설명이 되어있다.
Server
The server part is usually integrated into your existing backends, and there are existing packages for most existing programming languages and web frameworks out there.
In order to show how to build a complete example, we set up a example project on Glitch which offers simple and free hosting of a HTTPS-enabled web API, which is exactly what's needed here.
To get started with the Glitch-based example go to the project's page at https://glitch.com/~flutter-sign-in-with-apple-example and click "Remix this". Now you have your own copy of the sample server!
First select the .env file in the file browser on the left and put in your credentials (these will not be public, but only shared with invited collaborators).
Then click on the "Share" button next to your avatar in the upper left, select "Live App" and copy the entry page URL (e.g. https://some-random-identifier.glitch.me).
Now update the services you created earlier at https://developer.apple.com/account/resources/identifiers/list/serviceId to include the following URL under Return URLs: https://[YOUR-PROJECT-NAME].glitch.me/callbacks/sign_in_with_apple (replacing the name inside the []).
After this is done, you can now proceed to integrate Sign in with Apple into the code of your Flutter app.
위의 내용을 간략하게 하자면 서버 파트는 보통 앱을 구현하기 위해 서버를 사용할 텐데 거기에 통합할 수 있으며
간단하게 애플 로그인을 구현할 수 있도록 풀버전의 서버를 Glitch라는 서비스에 구축해놨으니 가져다 사용하세요 라는 것이다.
여기서 Glitch는 HTTPS 지원 웹 API를 간단하고 무료로 호스팅 할 수 있게 해주는 서비스이다.
자그럼 적용을 해보도록 하자
https://glitch.com/~flutter-sign-in-with-apple-example 클릭하여 접속해보자

접속하면 뭐가 뭔지 모르겠다;;
하지만 잘 따라와 준다면 성공할 수 있다.
우선 가장 먼저 회원가입을 진행하도록 하자 회원가입은 어렵지 않으니 그냥 패스하도록 하겠다.
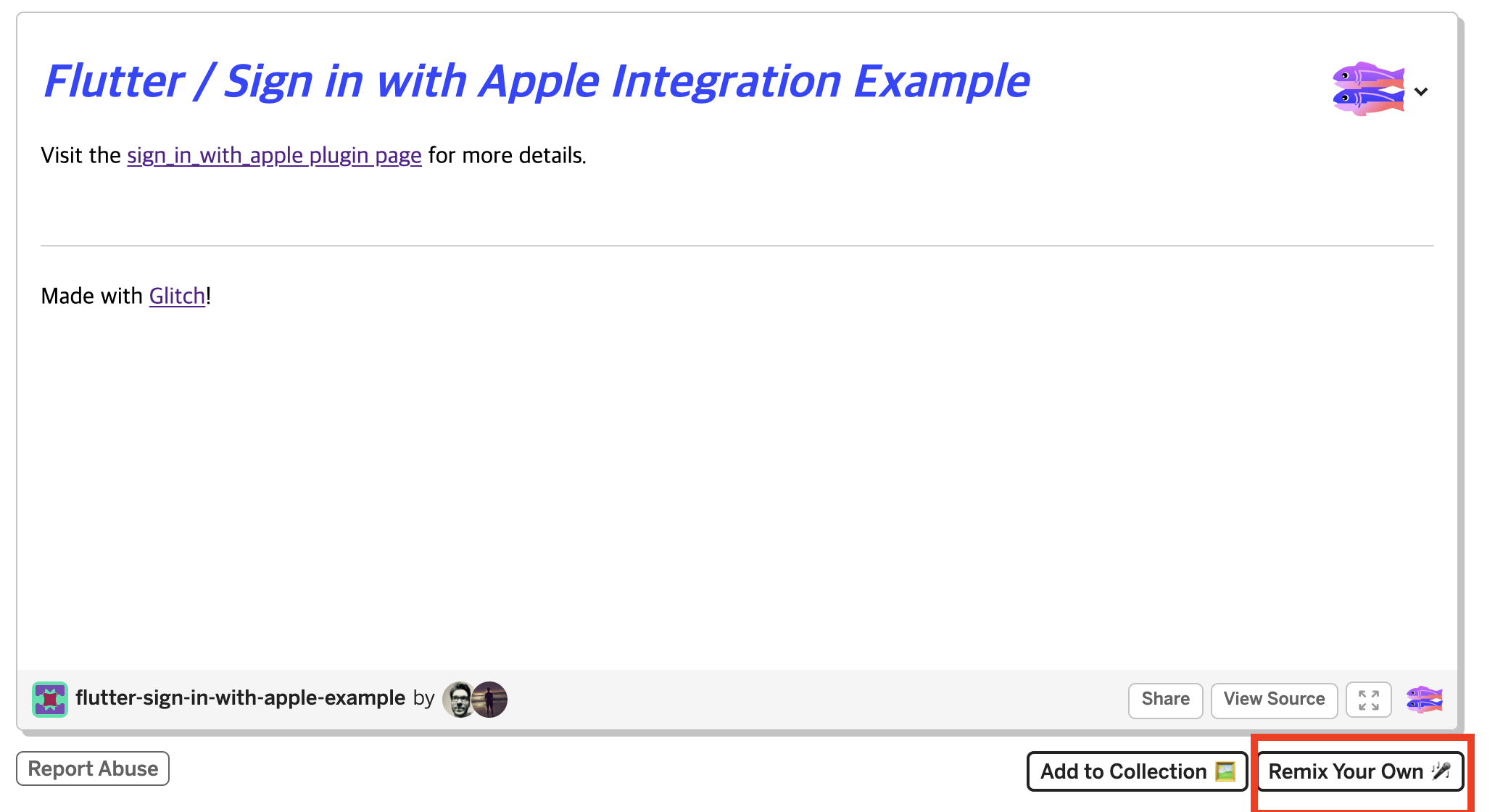
회원가입을 했다면 하단 부분에

Remix Your Own 버튼을 클릭해서 내 프로젝트로 옮겨 오자

이렇게 되면 이렇게 웹에서 노드 서버를 돌린 상태가 된다. 바로 소스도 수정도 가능하며 수정한 것이 바로 적용돼서
서비스도 되는 것을 볼 수 있다. 참 신기하다.
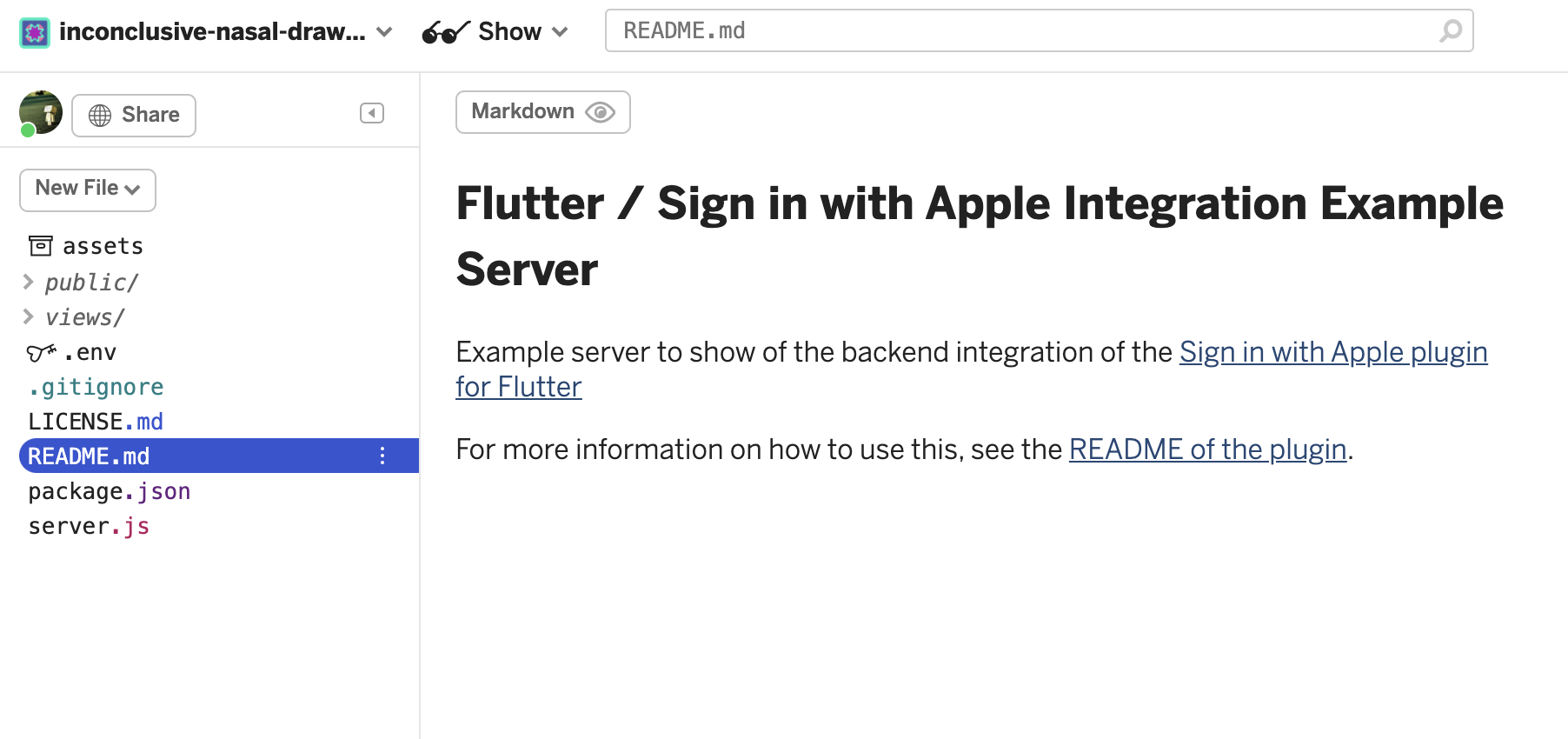
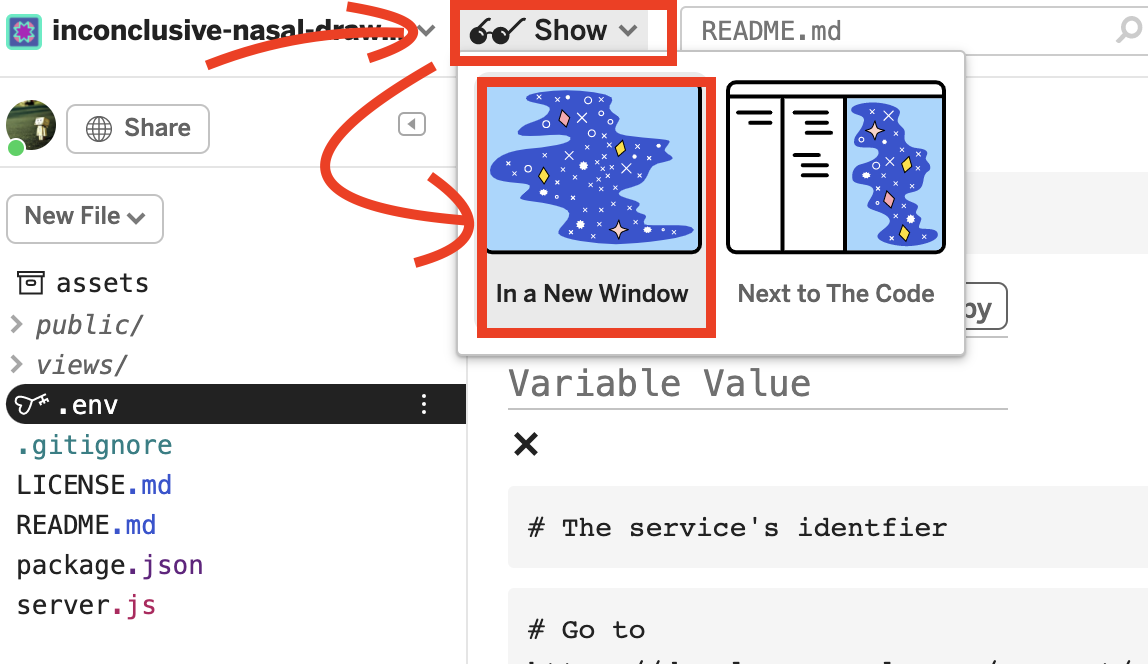
아무튼 지금 우리는 로그인을 구현해야 하기 때문에 소스파일들 중에. env 파일을 클릭해보자

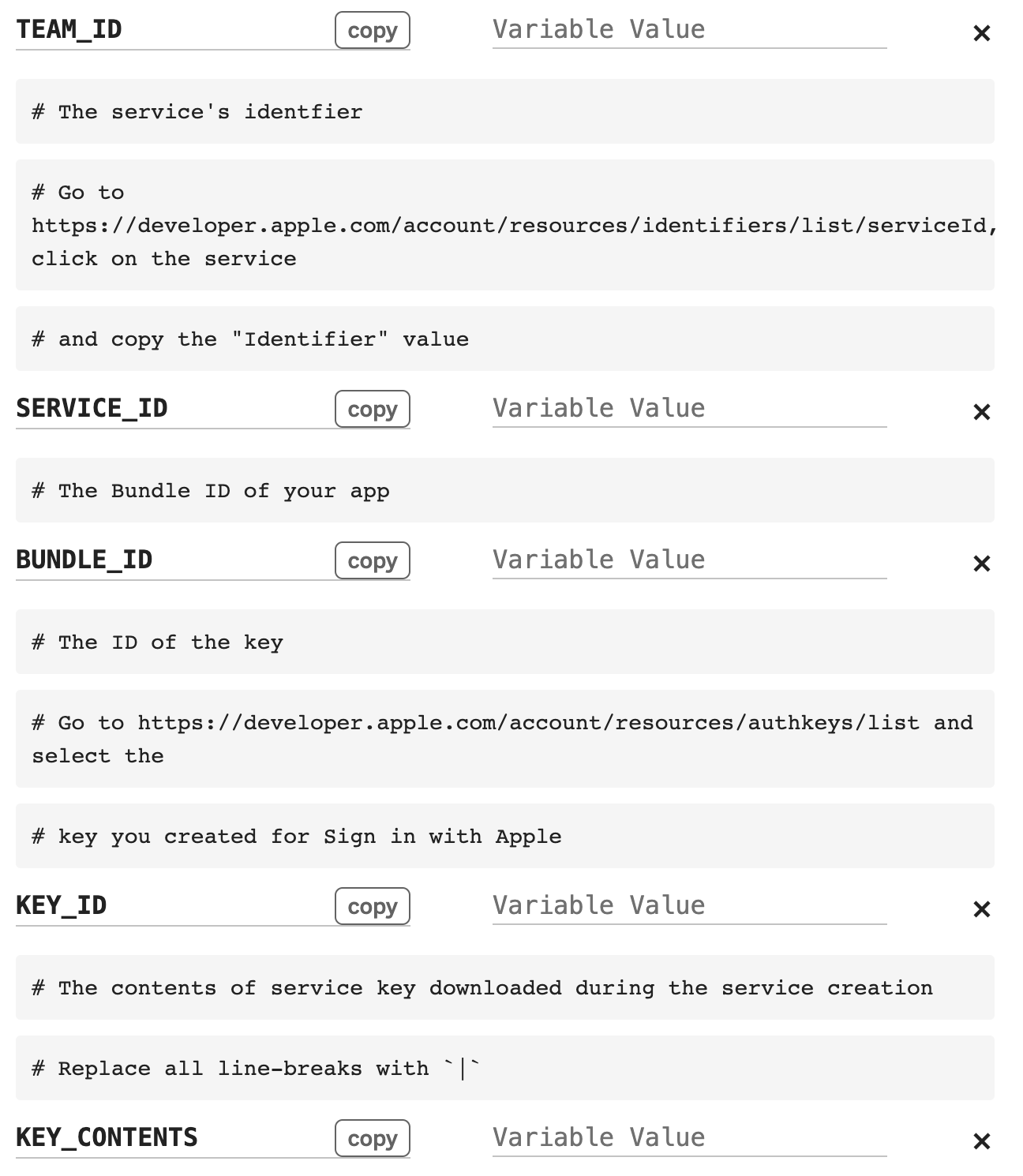
이렇게 친절하게 애플 로그인 인증을 확인하기 위한 설정값들을 입력받도록 해놨으며 주석으로 된 설명을 읽어서 해당 값을 채워주기만 하면 완료가 되는 것이다. 하지만.. 영어가 짧은 자에겐 이것도 헷갈릴 수 있다는 사실. 고로 나의 설명을 잘 듣고 따라 가면 문제없이 로그인을 안드로이드에게 선물할 수 있을 것이다.
.env 파일에 등록해줘야 할 값은 아래와 같다
- TEAM_ID
- SERVICE_ID
- BUNDLE_ID
- KEY_ID
- KEY_CONTENTS
- ANDROID_PACKAGE_ID
자 그럼 하나하나 찾아서 입력해 보겠다
TEAM_ID
- Xcode > Runner > Signing & Capabilities > Team에 해당하는 값

SERVICE_ID
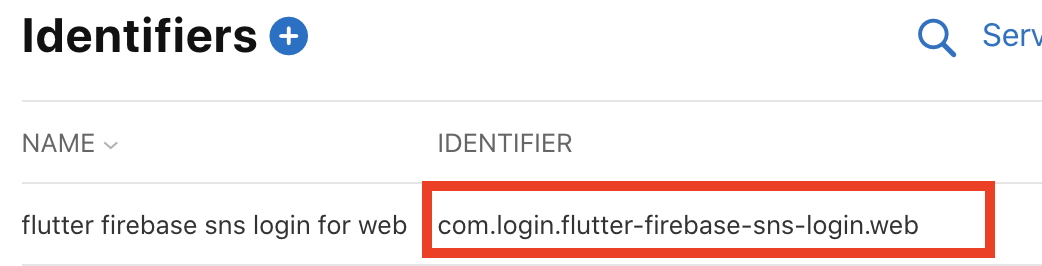
- 애플 Identifiers 접속 서비스 생성 설명과 Identifier 입력 (설명 값은 편하게 입력하면 되고 , Identifier는 앱의 번들 아이디에 추가적인 입력을 해주면 관리가 편할 것 같다. )
- Register 버튼 클릭 만들어지면 IDENTIFIER 값이 바로 SERVICE_ID 가 된다.

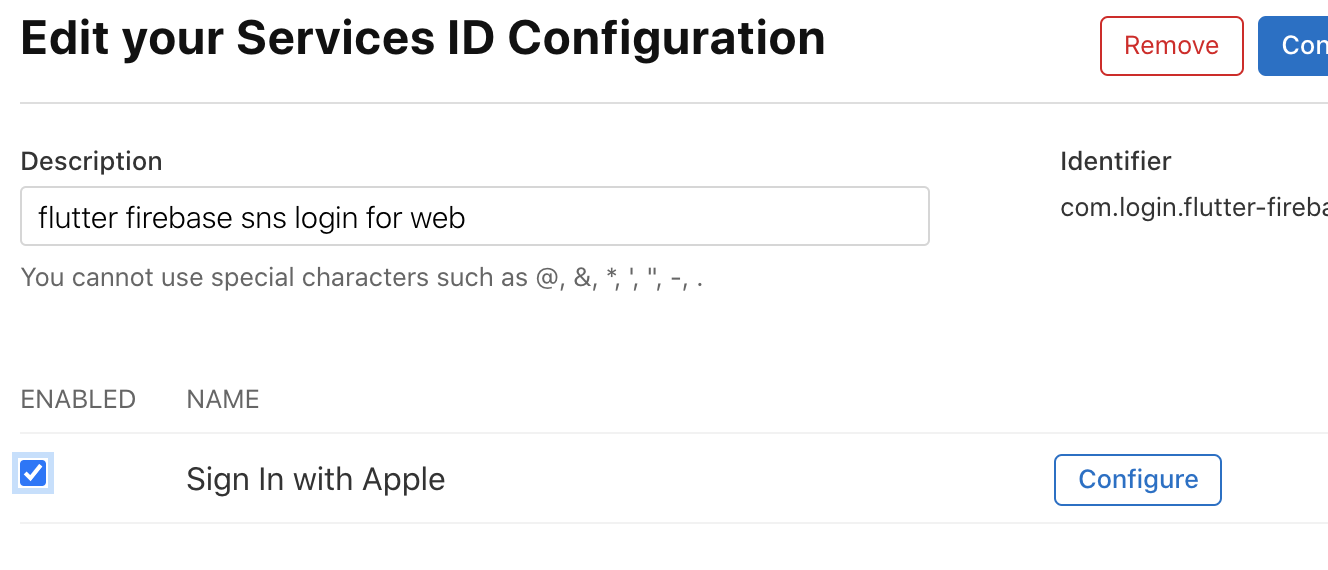
- 추가적으로 등록한 서비스를 다시 들어가서 Sign In with Apple를 활성화시켜줘야 한다.

옆에 Configure 버튼을 클릭 하자
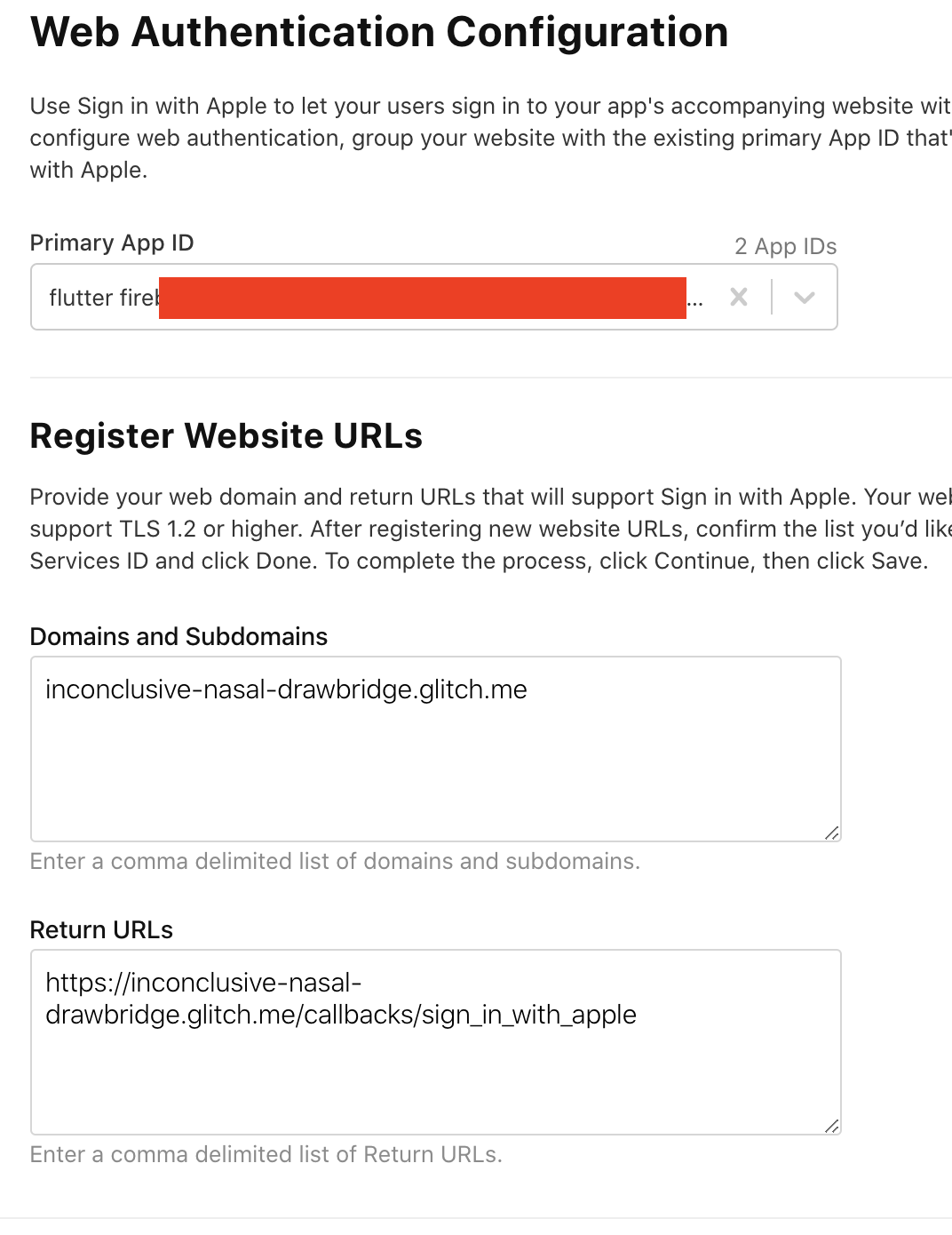
그럼 Primary App ID로 연결할 앱을 만들고 있는 앱을 선택해주자
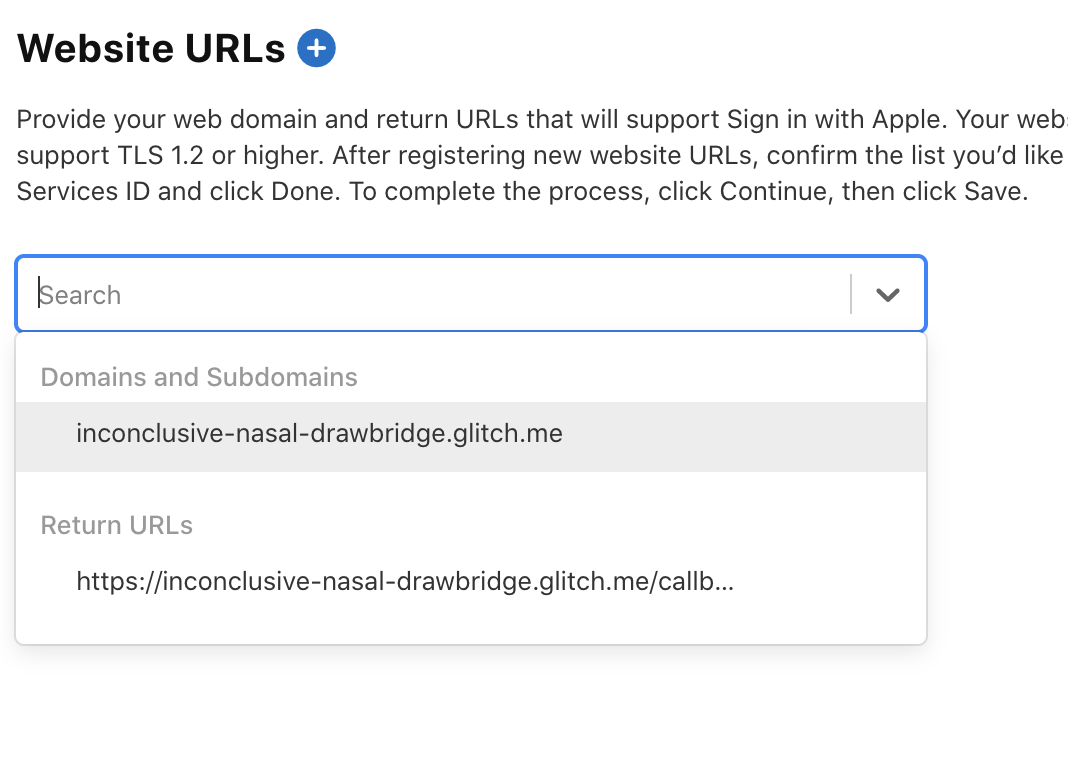
하단의 Domains and Subdomains는 이제 인증을 해줄 서버를 말하는 것이다.
우리는 Gglitch를 통해서 할 것이니 아까 Glitch을 복사한 내 서버의 도메인과 Return URL를 등록해주면 된다.
확인하는 방법

상단에 Show 클릭 후 In a New Window를 눌러주면 웹서비스가 뜬 웹 창이 보일 것이다.
그 도메인을 도메인 입력란에 추가하고
밑에 Return URL 부분은
위에 입력한 도메인 입력란 + /callbacks/sign_in_with_apple
추가해주면 된다. 모두 입력하면 아래와 같이 입력하게 된다.

여기까지 입력하고 다음다음 저장을 눌러주면 서비스는 등록이 완료된 것이다.
BUNDLE_ID
- 말 그대로 애플 앱의 Bundle_id를 넣어주면 된다.
KEY_ID
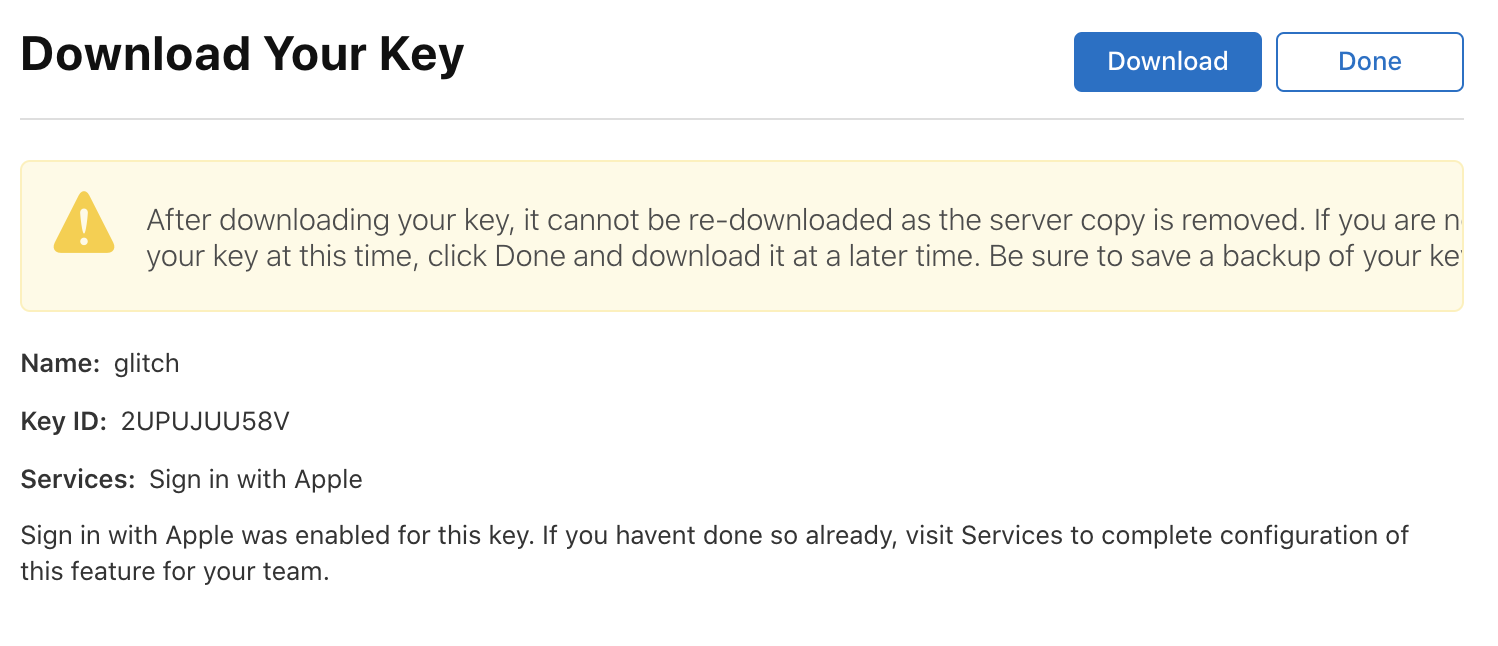
- 키 등록하러 가기 적당한 키 이름을 넣어주고 하단에 Sign in with Apple을 활성화시켜주고 우측에 활성화된 설정 버튼을 클릭해주자
- primary App ID를 사용 중인 앱을 선택해주고 저장을 눌러줍니다.

완료해주면 다음과 같이 Key ID와 비밀키를 파일로 받을 수 있도록 해줍니다.
여기서 Key ID 값을 아까 그 Glitch .env의 KEY_ID에 넣어줍니다.
KEY_CONTENTS
- 이 값은 위에서 Key생성 시 다운로드 받은 파일을 열어서 보여지는 -----BEGIN PRIVATE KEY----- 에 해당하는 키를 등록해줘야 한다
- 중요한 것은 KEY_CONTENTS 에는 한 줄로 넣어야 하기때문에 줄바꿈 부분을 | < 문자로 바꿔서 넣어줘야 한다.
예를 들어 아래와 같은 시크릿 키가 있다고 가정하겠다
-----BEGIN PRIVATE KEY-----
alskdnflaksdnlkasnvlnASHDFKANSKnasldkvnalsndv
avnalskvnlavnASDAEISHFASOasdlvbalskgblasdglas
aSdasdlagnasldgAS
-----END PRIVATE KEY-----
위의 키를 한줄로
-----BEGIN PRIVATE KEY-----|alskdnflaksdnlkasnvlnASHDFKANSKnasldkvnalsndv|avnalskvnlavnASDAEISHFASOasdlvbalskgblasdglas|aSdasdlagnasldgAS|-----END PRIVATE KEY-----
이렇게 입력하면 되는 것이다.
ANDROID_PACKAGE_ID
- 마지막이다 이것은 뭐 설명이 필요 없다 안드로이드 패키지 명을 넣어주면 된다.
모든 세팅이 끝이 났다.
마지막으로 코드 쪽에 추가 소스를 넣을 것이 있다
아까 애플 로그인 소스에
final appleCredential = await SignInWithApple.getAppleIDCredential( scopes: [ AppleIDAuthorizationScopes.email, AppleIDAuthorizationScopes.fullName, ], );위에 소스를 아래 소스처럼 바꿔주자
final appleCredential = await SignInWithApple.getAppleIDCredential( scopes: [ AppleIDAuthorizationScopes.email, AppleIDAuthorizationScopes.fullName, ], webAuthenticationOptions: WebAuthenticationOptions( clientId: "com.login.flutter-firebase-sns-login.web", redirectUri: Uri.parse( "https://inconclusive-nasal-drawbridge.glitch.me/callbacks/sign_in_with_apple"), ), );그리고 AndroidManifest.xml 파일에 아래 액티비티를 설정해주자
<activity android:name="com.aboutyou.dart_packages.sign_in_with_apple.SignInWithAppleCallback" android:exported="true" > <intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="signinwithapple" /> <data android:path="callback" /> </intent-filter> </activity>여기까지 수정했다면 안드로이드로 돌려서 확인해보자
iOS 13 버전 이하를 위한 Sign In with Apple 로그인
자 마지막이다;; 정말 길고 길다... 하지만 이제 곧 설정이 끝이 난다.
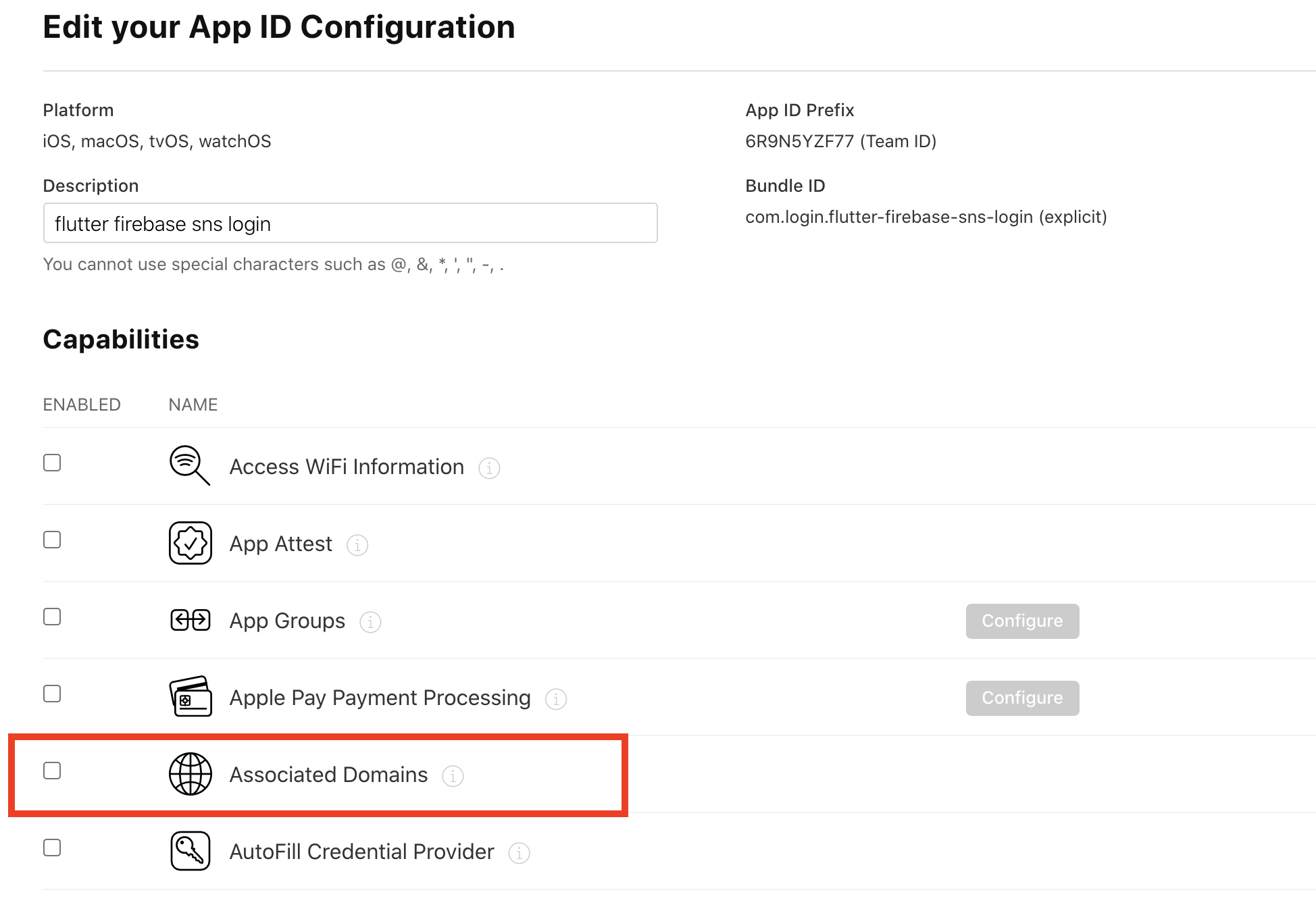
먼저 애플 개발자 콘솔로 이동하여 아까 등록한 앱을 선택해주고

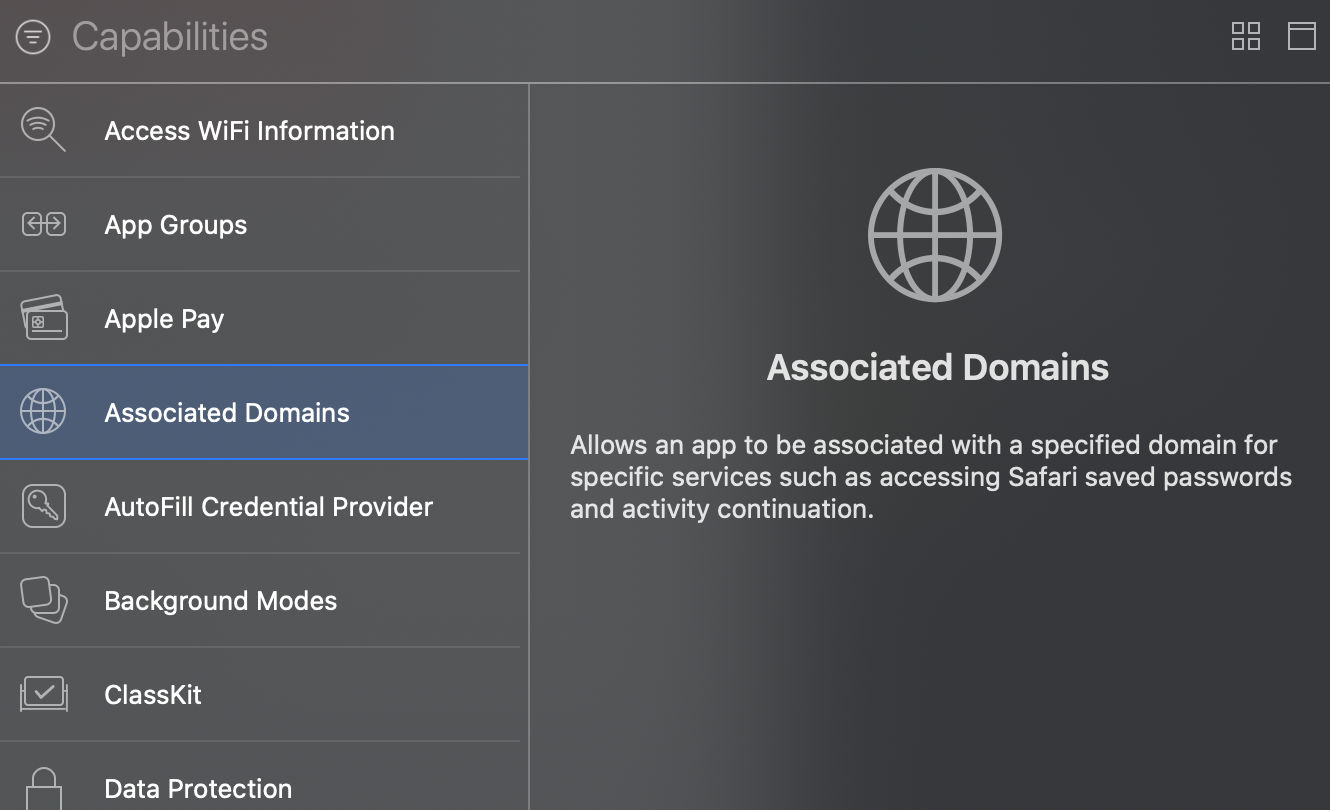
Associated Domains를 추가해주고 저장하자 그리고 Xcode로 돌아가서
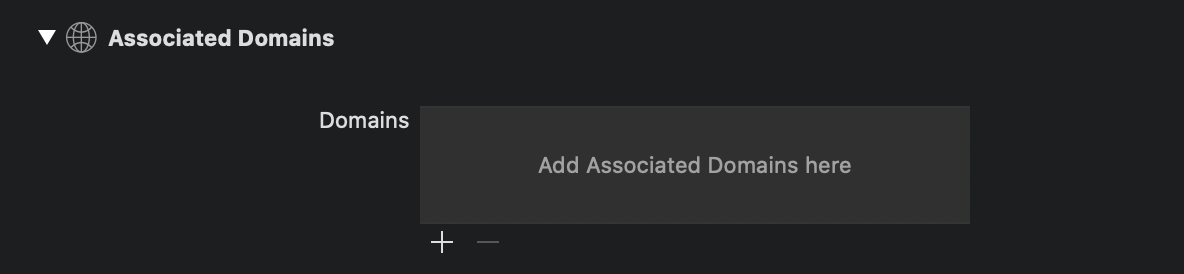
+ Capability를 눌러 Associated Domains를 추가해서 앱링크를 만들어 준다


위에 도메인을 추가해주는데 원하는 앱링크를 만들어주면 된다 applinks:[링크를 해줄 이름을 정하면 된다]
예 ) applinks:firebasesns.com 또는 applinks:firebasesns 이런 식으로 등록해준다.
그다음 인증 서버는 안드로이드 웹 인증 서버 이용을 할 것이다.
glitch 서버 소스로 이동하여 server.js 파일을 열어 주고
아래 소스를 추가 해주자
app.post('/callbacks/apple/sign_in', async (request, response) => { const redirect = `applink://firebasesns/?${new URLSearchParams( request.body ).toString()}`; console.log(`Redirecting to ${redirect}`); response.redirect(307, redirect); })redirect 부분을 보면 applink://firebasesns라는 것을 볼 수 있는데 이것이 아까 등록한 Domains 부분에 연결이 되는 것이다.
중요한 것은 Domains 에는 applink:firebasesns라고 했지만 redirect 에는 applink://firebasesns라고 했다는 것이다.
자 인증 서버에 /callbacks/apple/sign_in을 추가했기 때문에
애플에 서비스에도 redirect_url를 추가해줘야 한다.

이곳에 + 버튼을 눌러

이렇게 입력해주면 된다.
여기까지 설정했다면 이제 마지막인 소스코드 작성만 남았다
여기서 필요한 라이브러리가 있다.
flutter_web_auth이다 ,
아까 안드로이드와 iOS 13 이상은 sign_in_with_apple에서 지원했지만
아쉽게도 iOS 13 이하는 따로 웹 인증을 구현해줘야 한다
다행히 flutter web auth라는 라이브러리를 이용하면 된다.
flutter_web_auth: ^0.2.4라이브러리를 추가해주고
다시 login.dart 소스로 이동하자
우선 다음과 같이 sign_in_with_apple 기능을 지원하는지 체크해주고
bool isAvailable = await SignInWithApple.isAvailable();지원하지 않을 경우 flutter_web_auth를 통해서 인증을 진행할 것이다.
isAvailable 이 false 일 때 즉, sign_in_with_apple이 지원되지 않을 때
final clientState = Uuid().v4(); final url = Uri.https('appleid.apple.com', '/auth/authorize', { 'response_type': 'code id_token', 'client_id': "com.login.flutter-firebase-sns-login.web", 'response_mode': 'form_post', 'redirect_uri': 'https://inconclusive-nasal-drawbridge.glitch.me/callbacks/apple/sign_in', 'scope': 'email name', 'state': clientState, }); final result = await FlutterWebAuth.authenticate( url: url.toString(), callbackUrlScheme: "applink"); final body = Uri.parse(result).queryParameters; final oauthCredential = OAuthProvider("apple.com").credential( idToken: body['id_token'], accessToken: body['code'], ); return await FirebaseAuth.instance.signInWithCredential(oauthCredential);위 소스를 사용하면 된다.
자 이제 마지막 iOS 13 이하의 폰으로 테스트만 진행해주면 된다.
길고 긴 apple login 구현이 끝이 났다.
이제 안심하고 apple에 심사를 넣어도 될 듯하다.~!
'개발일지 > flutter' 카테고리의 다른 글