-
[ 웹펙 문서 번역 ] webpack 기본 Configuration 설정법개발일지/webpack 2019. 11. 1. 18:00

Modules
import / export 기술은 ES2015에 표준화되었습니다. 아직 대부분의 브라우저에서는 지원하고 있지 않지만, webpack 은 지원하고 있습니다.
웹펙은 "transiles" 코드를 오래된 브라우저에서도 실행할 수 있습니다. 만일 dist/main.js 파일을 조사해보시면, 아마 webpack이 어떻게 그렇게 할 수 있었는지 보실 수 있으실 것입니다. webpack은 꽤나 영리합니다. 게다가 webpack은 다양한 다른 모듈의 구문 역시 지원합니다. 더 많은 Module API 에 대한 정보를 확인해보십시오.
webpack은 import / export 문 이외의 코드를 변경하지 않습니다. 만일 ES2015 기능 이외의 것을 사용하려면 webpack의 로드 시스템인 Babel이나 Buble 같은 transpiler를 사용해야 합니다.
Using a Configuration
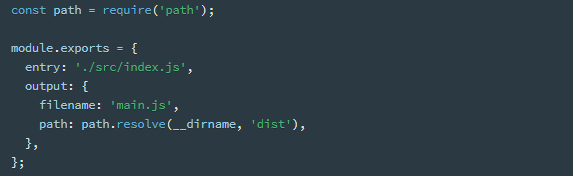
webpack 버전 4 때에는 어떠한 configuration 을 요구하지 않았습니다. 그런데 대부분의 프로젝트들은 더 복잡한 설정이 필요할 것입니다. 그래서 webpack 은 configuration 파일을 지원합니다. 이것은 터미널에서 많은 명령어를 수동으로 입력하는 것보다 훨씬 효율적입니다. 그래서 만들어 봅시다.
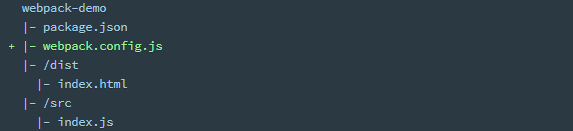
project

webpack.config.js

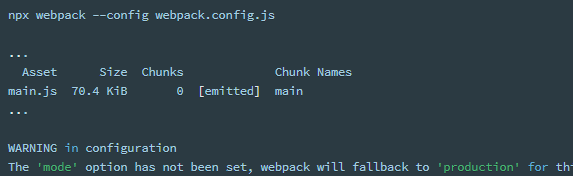
이렇게 설정후, build를 다시 할 텐데 build 할 때 만들어 놓은 새로운 configuration file을 사용하겠습니다.

만일 webpack.config.js 파일이 존재한다면, webpack 은 알아서 그 파일을 선택해서 사용할것입니다.
우리가 사용한 --config 옵션은 여러분들이 어떠한 이름을 했을 때 어떻게 사용하는지를 보여주기 위해 사용했습니다.
이것은 보다 복잡한 설정들, 보다 다양한 파일로 나눠져 있을 때 유용할 것입니다.하나의 configuation file 은 간단 CLI 사용보다 좀 더 유연하게 사용할 수 있습니다.
우리들은 이 방법으로 로더 규칙, 플러그인, 분석 옵션 등등을 설계할 수 있습니다.
더 많은 정보를 확인하기 위해 configuation documentation을 확인해 보세요.
NPM Scripts
CLI로 webpack을 로컬로 돌리는 것이 번거로운 경우, 단축키 설정을 할 수 있습니다. package.json 파일에 npm script 추가해서 설정해 봅시다.
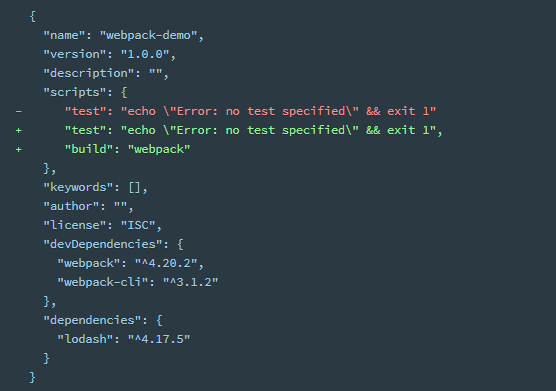
package.json

자 이제 npm run build 명령어로 npx 명령어 대신하여 보다 쉽게 사용할 수 있습니다. 스크립트 내에서 로컬에 설치된 npm 패키지를 npx와 동일한 방식으로 이름을 참조할 수 있습니다. 이 규칙은 모든 기여자가 동일한 공통 스크립트를 사용할 수 있게 하므로 대부분의 npm 기반 프로젝트에서 표준입니다.
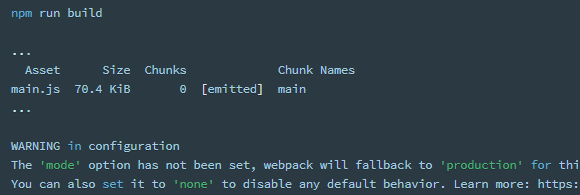
명령어를 따라서 실행해봅시다 그리고 여러분의 스크립트 alias가 잘 됨을 확인합니다.

커스텀 매개 변수를 -- 데쉬 두 개를 활용해서 webpack으로 전달할 수 있습니다. 예) npm run build -- --colors.
Conclusion
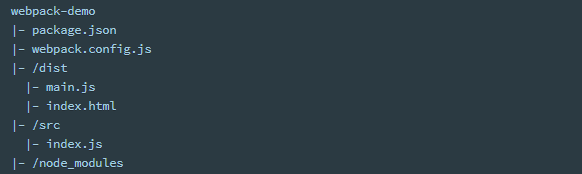
여기까지 함께 기본적인 빌드 방법을 해보았습니다. 이제 다음 단계인 Asset Management를 통해서 이미지나 폰트들을 webpack을 통해 어떻게 manage 하는지 알아볼 것입니다. 지금 이 시점에서 여러분의 프로젝트 구조의 모습은 아래와 같아야 합니다.

만일 여러분이 npm 5를 사용하신다면 아마도 package-lock.json 파일도 여러분 프로젝트 폴더에 있을 것입니다.
'개발일지 > webpack' 카테고리의 다른 글
[번역] webpack 번들 생성 하기 방법 #2 (0) 2019.10.31 개발을 정리하며 - Webpack 기본 개념과 간단 설치 및 사용법 (0) 2019.10.30